Step 15
Let's make the app look a little fancier!
Add this file to the src folder.
Update the App.js file; first import the image:
import logo from './moon.png';
Then add it to the React element that is returned from the App component:
render() {
return (
<div className="App">
<img src={logo} className="App-logo" alt="logo" />
<p>If you go to bed NOW, you should wake up at...</p>
<button onClick={this.calcCycles.bind(this)}>zzz</button>
<Output cycles={this.state.cycles} showOutput={this.state.showOutput} />
</div>
);
}
Add the following to the App.css file:
.App-logo {
height: 30vmin;
pointer-events: none;
}
Save the files and reload the app:

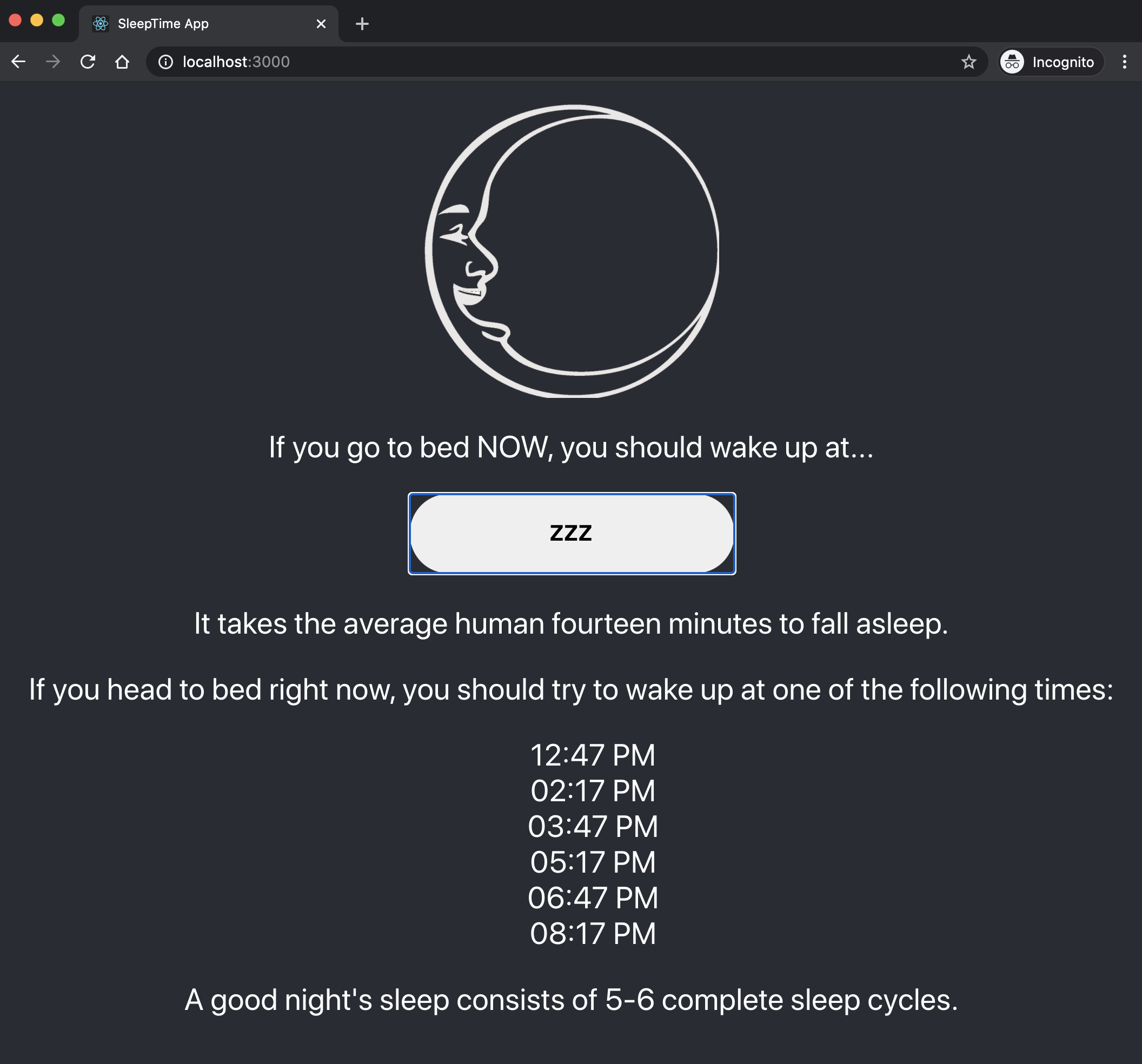
And after clicking on the zzz button, you will get:

The completed application is here.