Step 12
Branching
Branching is a feature of Git that allows a project to move in multiple different directions simultaneously. There is one master branch that is always usable, but any number of new branches can be created to develop new features. Once ready, these branches can then be merged back into master.
When working in a Git repository,
HEADrefers to the current branch being worked on. When a different branch is "checked out", theHEADchanges to indicate the new working branch.
As an example, we will implement the solution to Exercise 2 from Lecture 1 in a new branch.
Open the terminal and go to sleeptime-git folder. Run the following command:
git branch
The
git branchcommand lists all the branches currently in a repository.
Let's create a new branch
git branch exercise-2
Switch current working branch to exercise-2
git checkout exercise-2
Update index.html
diff --git a/index.html b/index.html
index 45b3e44..845ef6c 100644
--- a/index.html
+++ b/index.html
@@ -7,7 +7,58 @@
<link rel="stylesheet" href="style.css">
</head>
<body>
- <div id="root"></div>
+
+ <p>I plan to fall sleep at...</p>
+
+ <select id="hh">
+ <option>(hour)</option>
+ <option>1</option>
+ <option>2</option>
+ <option>3</option>
+ <option>4</option>
+ <option>5</option>
+ <option>6</option>
+ <option>7</option>
+ <option>8</option>
+ <option>9</option>
+ <option>10</option>
+ <option>11</option>
+ <option>12</option>
+ </select>
+
+ <select id="mm">
+ <option>(minute)</option>
+ <option>00</option>
+ <option>05</option>
+ <option>10</option>
+ <option>15</option>
+ <option>20</option>
+ <option>25</option>
+ <option>30</option>
+ <option>35</option>
+ <option>40</option>
+ <option>45</option>
+ <option>50</option>
+ <option>55</option>
+ </select>
+
+ <select id="ampm">
+ <option>PM</option>
+ <option>AM</option>
+ </select>
+
+ <br>
+ <br>
+
+ <button onclick="calcOnClick();">CALCULATE</button>
+
+
+ <div class="output">
+ <p>If you fall sleep at the specified time above, you should try to wake up at one of the following times:</p>
+ <p id="hours">11:44 PM or 1:14 AM or 2:44 AM or 4:14 AM or 5:44 AM or 7:14 AM</p>
+ <p>A good night's sleep consists of 5-6 complete sleep cycles.</p>
+ </div>
+
<script src="script.js"></script>
</body>
-</html>
\ No newline at end of file
+</html>
Update script.js
diff --git a/script.js b/script.js
index a396733..26a44eb 100644
--- a/script.js
+++ b/script.js
@@ -1,39 +1,23 @@
-let root = document.getElementById("root");
-
-let p = document.createElement("p");
-p.innerText = "If you go to bed NOW, you should wake up at...";
-root.append(p);
-
-let zzz = document.createElement("button");
-zzz.innerText = "zzz";
-zzz.addEventListener("click", zzzOnClick);
-root.append(zzz);
-
-let output = document.createElement("div");
-output.className = "output";
-root.append(output);
-
-output.innerHTML = `
-<p>It takes the average human fourteen minutes to fall asleep.</p>
-<p>If you head to bed right now, you should try to wake up at one of the following times:</p>
-<p id="hours">11:44 PM or 1:14 AM or 2:44 AM or 4:14 AM or 5:44 AM or 7:14 AM</p>
-<p>A good night's sleep consists of 5-6 complete sleep cycles.</p>`;
-
-
-function zzzOnClick() {
+function calcOnClick() {
let output = document.querySelector(".output");
output.style.display = "block";
let hours = document.querySelector("#hours");
hours.innerText = ""; // cleanup existing content
// get current time
- let now = Date.now(); // in milliseconds
+ let hh = document.getElementById("hh").value;
+ let mm = document.getElementById("mm").value;
+ let ampm = document.getElementById("ampm").value;
+ hh = ampm === "PM" ? hh + 12 : hh;
+
+ let now = new Date();
+ now.setHours(hh);
+ now.setMinutes(mm);
+ now = now.valueOf();
+
let minute = 60 * 1000; // milliseconds
let cycle = now;
- // allow 14 minutes to fall sleep
- cycle += 14 * minute;
-
// calculate 6 sleep cycles (each 90 minutes)
for(let i = 0; i < 6; i++) {
cycle += 90 * minute;
@@ -49,4 +33,4 @@ function zzzOnClick() {
hours.appendChild(or);
}
}
-}
\ No newline at end of file
+}
Run the application and check if it works correctly!
There is a bug 🐛 in the solution provided here. In class, we will use the built-in debugger in Chrome/FireFox Developer Tools to debug it.
Debug
The bug is in script.js. Here is a fix:
- hh = ampm === "PM" ? hh + 12 : hh;
+ hh = ampm === "PM" ? Number.parseInt(hh) + 12 : hh;
Commit the changes:
git commit -a -m "Let user specify sleep time" -m "Solution to Exercise 2"
Notice we can supply two messages to the
commitcommand:git commit -m "what I changed" -m "why I changed it"
Push the changes
git push
You will get an error message similar to the following:
fatal: The current branch exercise-2 has no upstream branch.
To push the current branch and set the remote as upstream, use
git push --set-upstream origin exercise-2
It says, in a nutshell, the local branch exercise-2 does not exist on GitHub (the remote repository). It also tells you how to "properly push" to fix the issue:
git push --set-upstream origin exercise-2
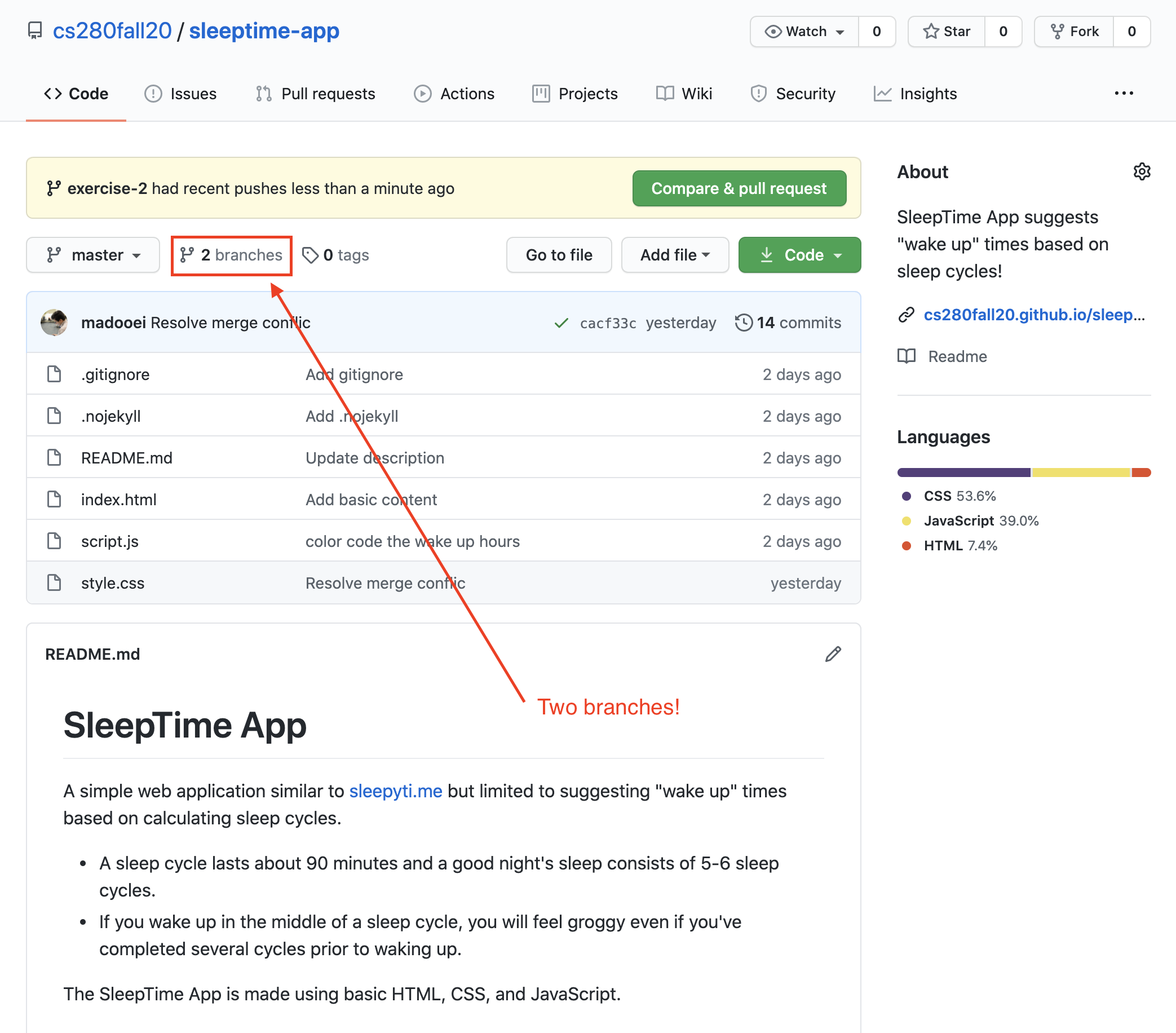
Visit your GitHub repository; you must have two branches now!

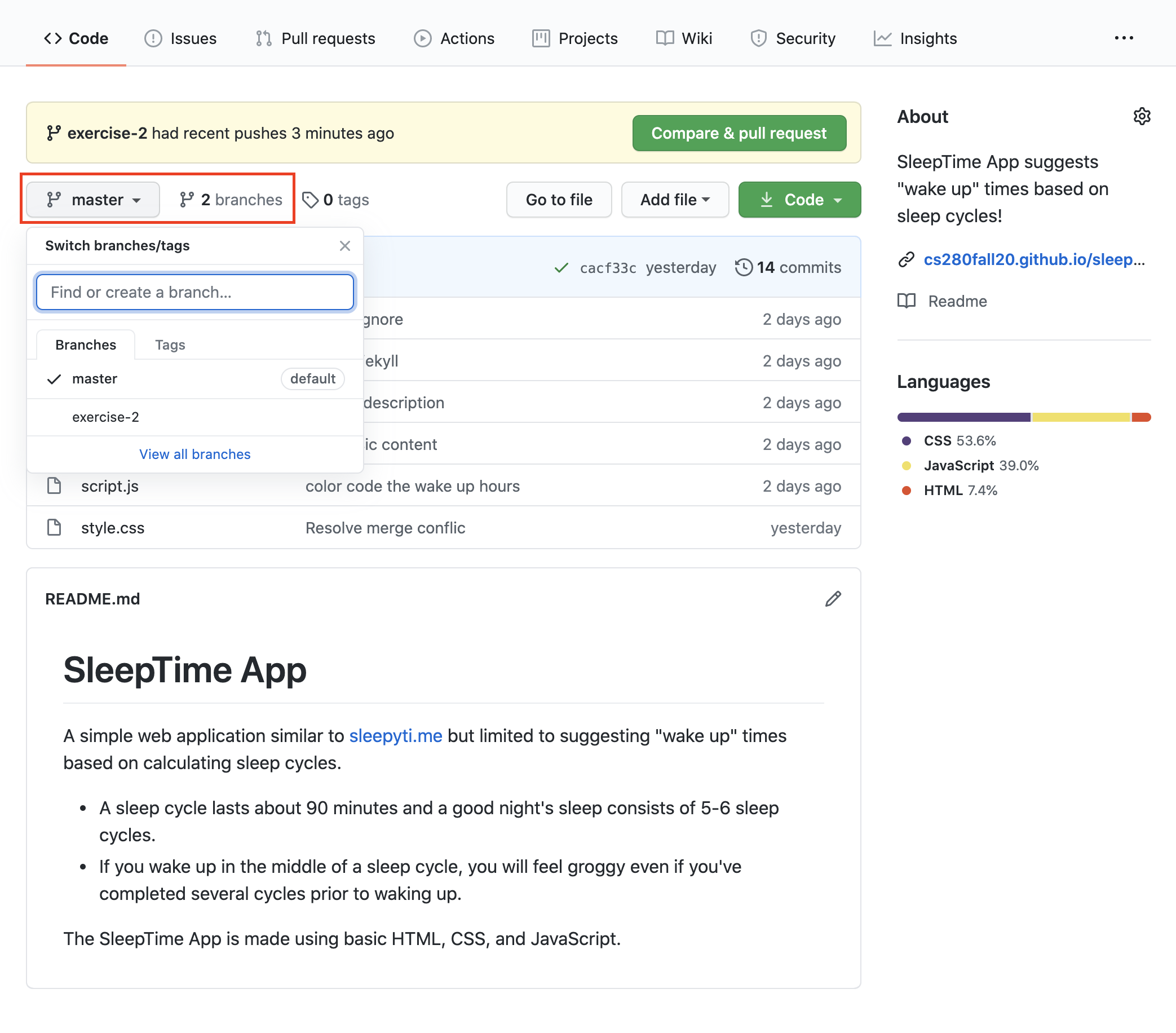
Use the branch dropdown to select the branch you would like to view:

Switch between branches
Locally, you can switch between branches using the git checkout command. For example, switch back to the master branch:
git checkout master
Note how the mater branch is at the state where you have left it (see the content of index.html and script.js).
Checkout a remote branch
Open the other local repository of SleepTime App. Run the following command in the terminal:
git branch
The output must be
* master
In order to check out the new remote branch, you must run the following commands:
git fetch origin
git checkout exercise-2
Clone a specific branch
You can clone a specific branch with the following command
git clone -b <branch> <remote_repo>
where <branch> is the specific branch name and <remote_repo> is the URL of the remote repository. For example, to checkout the branch exercise-2 form my SleepTime App GitHub repository, you run the following command:
git clone -b exercise-2 https://github.com/cs280fall20/sleeptime-app