Step 9
We can use this dismissible message element to inform user about potential error messages or other informations.
For example, update the catch block in the route handler for POST /login in index.js:
catch (err) {
console.log(err);
// redirect to homepage
res.redirect("/?message=Incorrect username or password");
}
Also, update the route handler for GET /:
app.get("/", (req, res) => {
const message = req.query.message;
res.render("index.njk", { message });
});
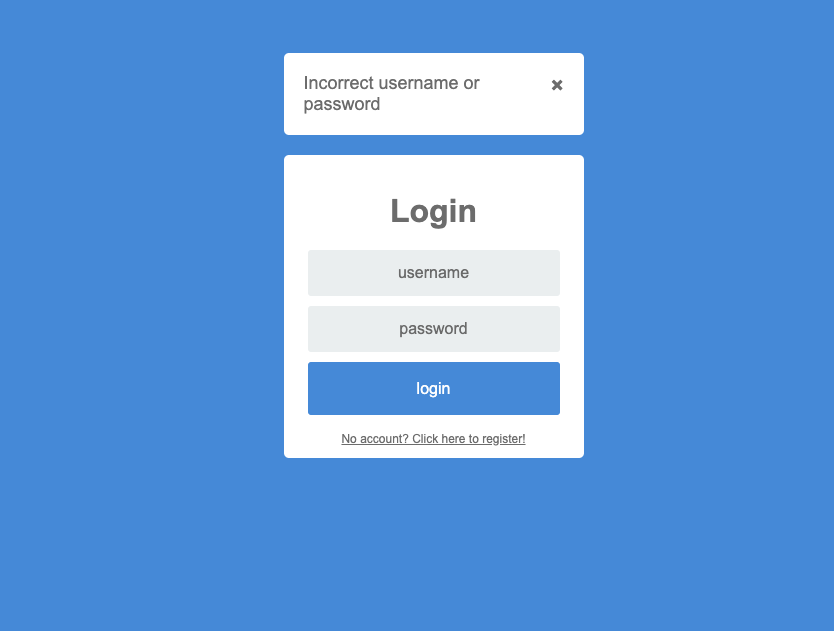
Save index.js and visit http://localhost:5001/. Enter a username/password that does not exist in the database. You must get the following: