Step 4
Open your terminal to the root folder of the YouNote API. (Use the lates version where we have connected the API to a MongoDB cluster in the cloud.)
Run the YouNote API on a port different than that of the YouNote App. If you've been following along, I have the API running on port 4567 and frontend app running on port 7000.
We are going to use a Node package called axios which provides an interface for fetching resources though HTTP requests.
Axios is similar to JavaScript's fetch in functionality, however, it provides a more powerful and flexible feature set. (See e.g. Axios vs. Fetch.)
Stop the frontend app and install axios:
npm install axios
Next, import axios in index.js
const axios = require("axios");
Now update the route handler for "dashboard" view:
app.get("/dashboard", async (req, res) => {
const username = req.query.uname;
const data = {
nickname: username,
};
try {
let response = await axios.get(`http://localhost:4567/api/notes?author=${username}`);
data.notes = response.data.data;
} catch (error) {
console.log(error);
data.notes = [];
}
res.render("dashboard.njk", data);
});
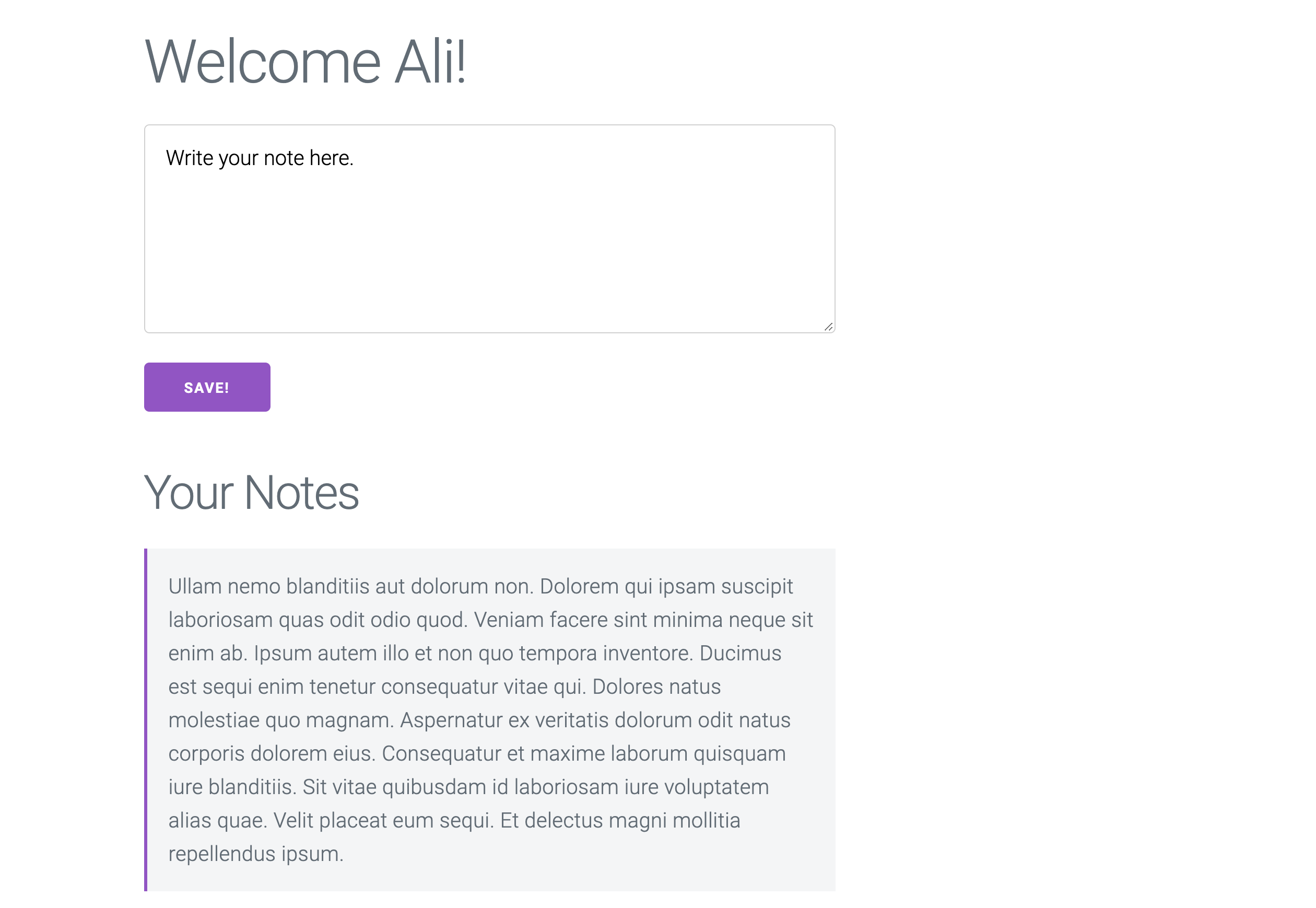
Save the file and run your frontend application. Select a user (author) which you have some notes stored in your younote-db cloud database. The notes must be displayed when you visit the dashboard for that user.

Here is a good tutorial on Axios: How to make HTTP requests like a pro with Axios.