Step 9
Update the Meeting component to include a "delete" button, next to each meeting:
return (
<li className="meeting-list-item" key={key}>
<div>
<QRCode value={meeting.link} />
</div>
<div className="meeting-details">
<p className="title">{meeting.course}</p>
<p>{meeting.instructor}</p>
<p>{meeting.time}</p>
<p>
<a href={meeting.link}>{meeting.link}</a>
</p>
</div>
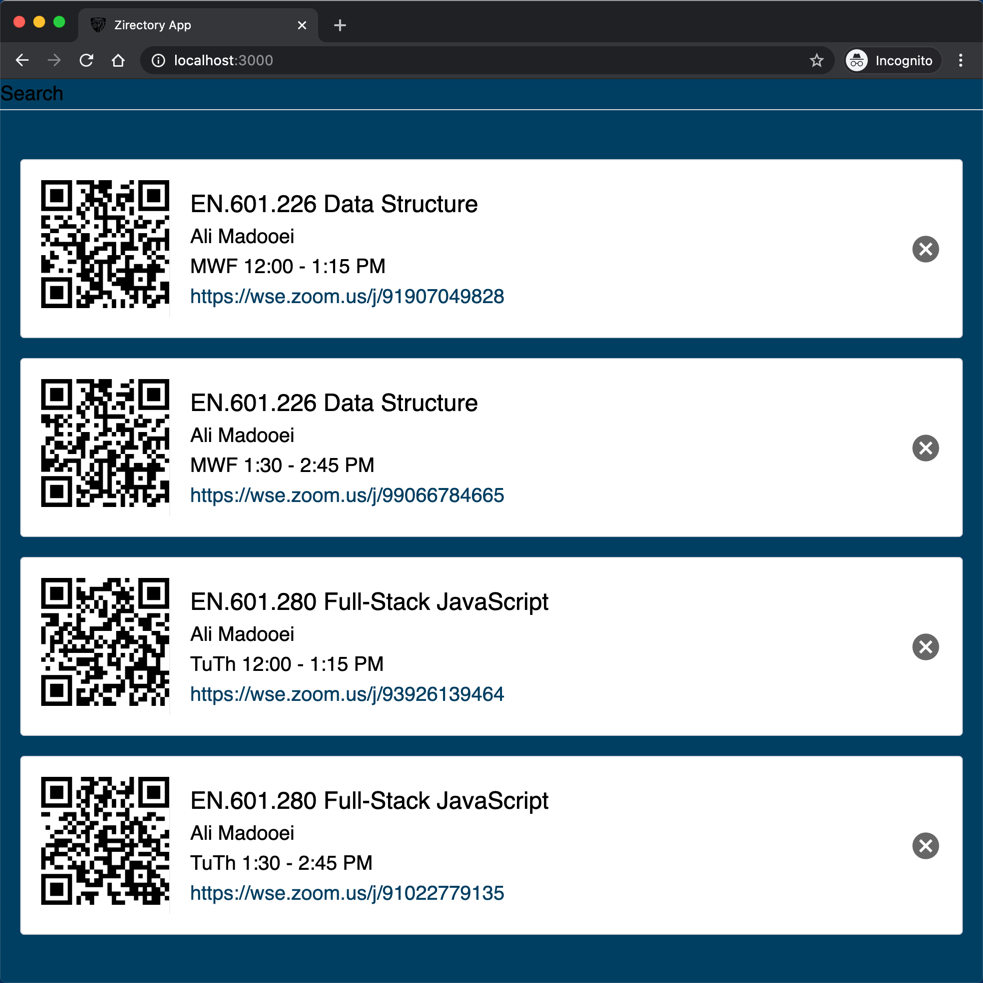
+ <button className="meeting-remove"></button>
</li>
);
Save the file and view the app in the browser.

Notice the button does not do anything yet!