Step 7
Let's update the Meeting component to display the information for each meeting (which it receives as props):
function Meeting(props) {
const { meeting } = props;
return (
<li className="meeting-list-item">
<div className="meeting-details">
<p className="title">{meeting.course}</p>
<p>{meeting.instructor}</p>
<p>{meeting.time}</p>
<p>
<a href={meeting.link}>{meeting.link}</a>
</p>
</div>
</li>
);
}
Notice the use of destructuring assignment to get meeting and key values out of the props object.
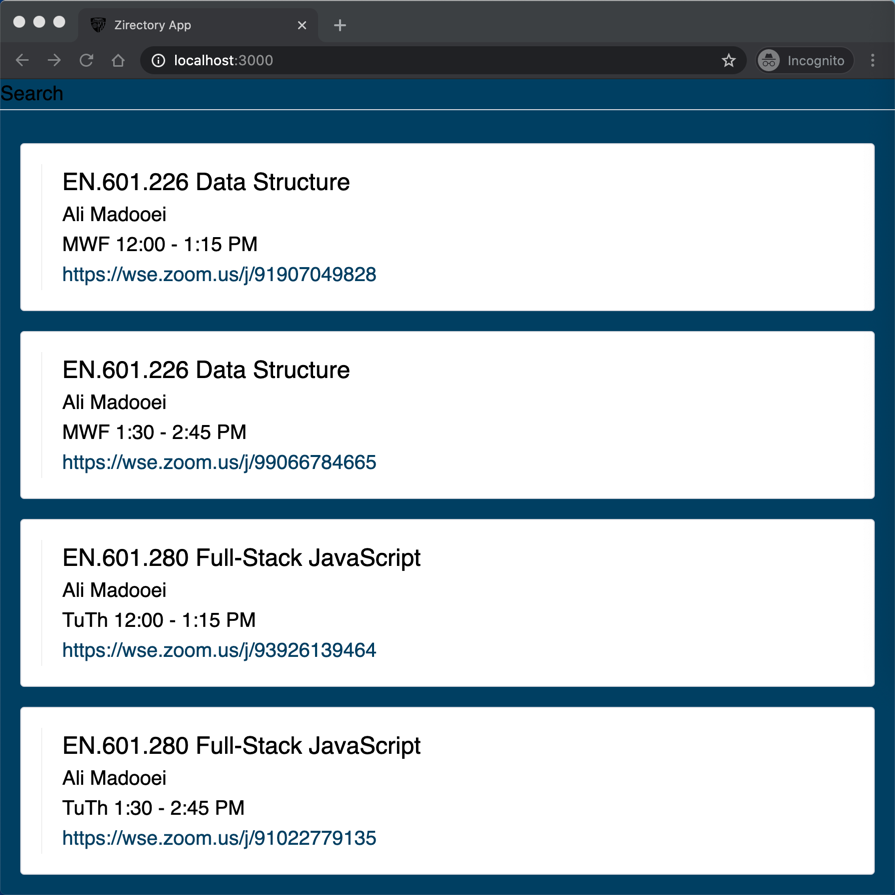
Save the file and revisit the app in your browser.