Step 4
Let's take a look at App.js file:
function App() {
return <div>Hello React!</div>;
}
export default App;
This looks like a simple function that returns an HTML element. There are several interesting thing about it though!
First, let's notice the HTML element directly used inside JavaScript file!! You cannot normally do this in JavaScript source file. This works because JavaScript files in a React app are "transpiled" before execution. For instance, the code above will be transpiled into the following:
import React from "react";
function App() {
return React.createElement("div", null, "Hello React!");
}
export default App;
So the <div>Hello React!</div> is not truly a HTML element, it it a React element.
A React element is a JavaScript object describing a DOM node (HTML element) and its properties.
To see this, update the App.js as follows:
import React from "react";
function App() {
const elm = React.createElement("div", null, "Hello React!");
console.log(elm);
return elm;
}
export default App;
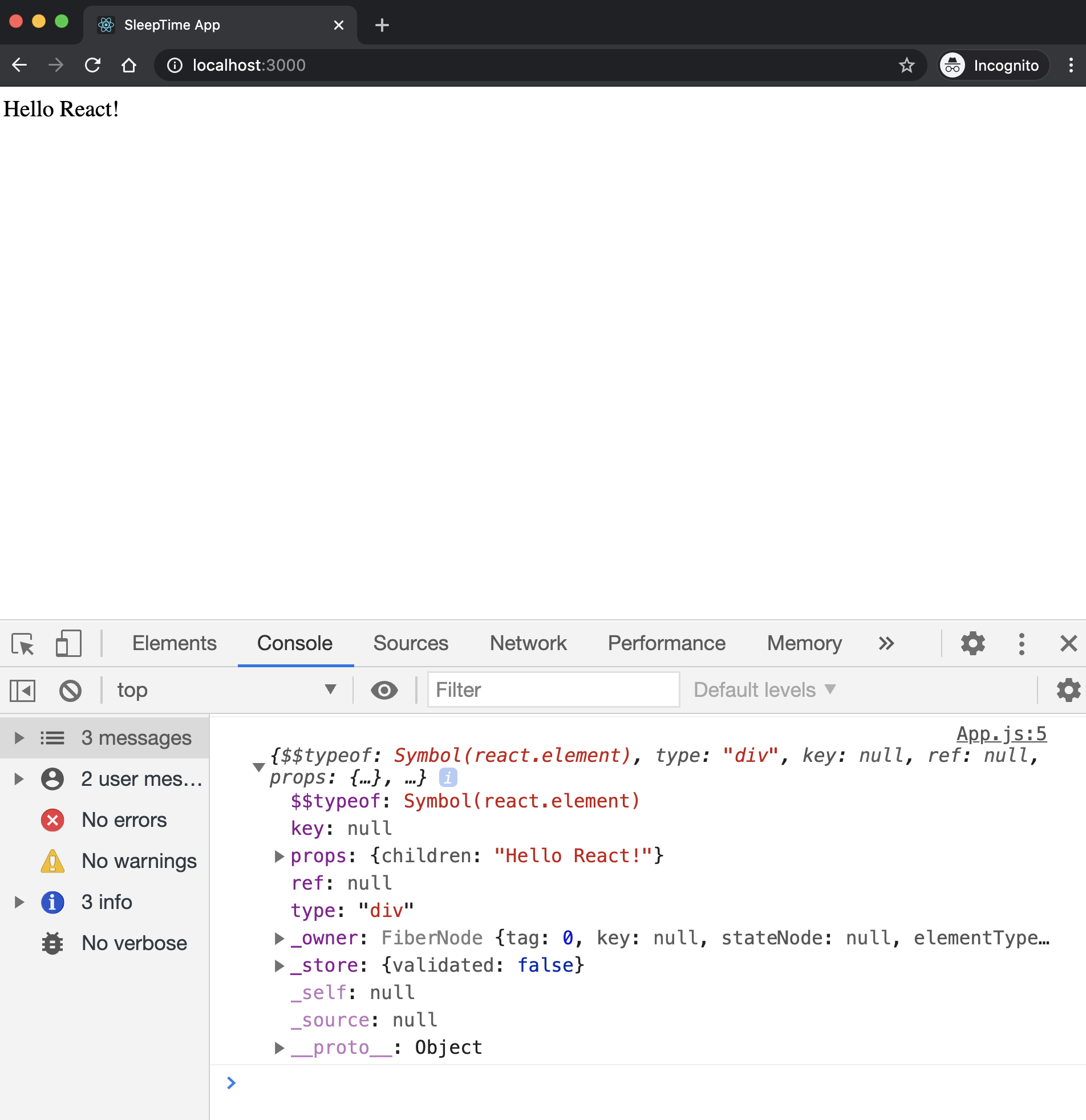
Save the file, as the app reloads in the browser, open the Developer Tools and notice the elm printed to the console:

The React element is rendered as an HTML element (DOM node) by the react-dom module. In fact, we can go to the index.js and eliminate the middleman! Simply update the file to the following:
import React from "react";
import ReactDOM from "react-dom";
ReactDOM.render(
React.createElement("div", null, "Hello React!"),
document.getElementById("root")
);
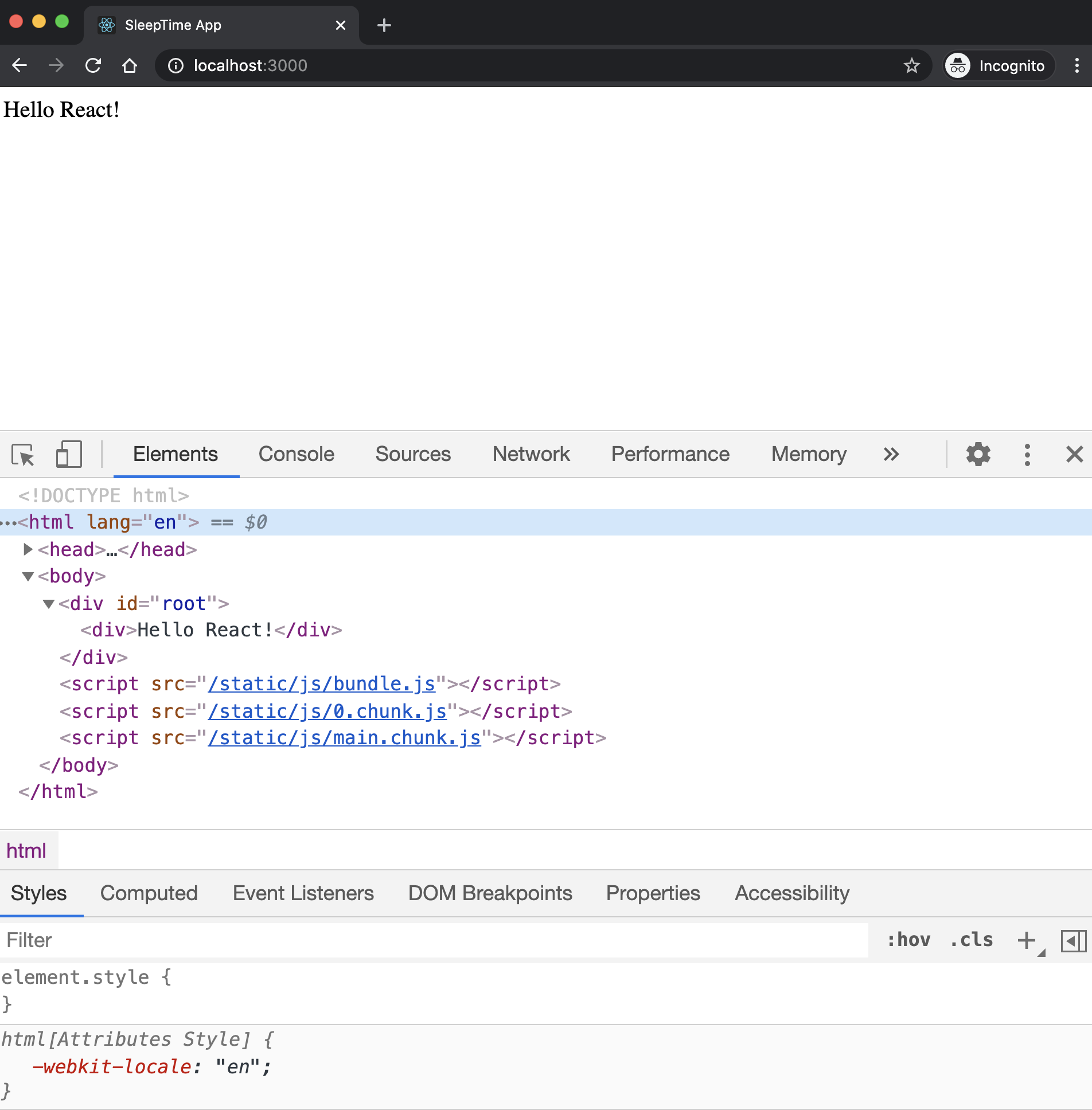
Save the file, as the app reloads in the browser, open the Developer Tools and look at the HTML elements:

Notice <div>Hello React!</div> is added as a child to <div id="root">.
Aside 1: A React element describes a DOM node (HTML element) but it is a JavaScript object. Some references call this object a Virtual DOM. (Good read: What is the Virtual DOM?)
Aside 2: To create a React element, you can use React's createElement() method. It's syntax is:
React.createElement(/* type */, /* props */, /* content */);
We will, however, use JSX syntax to create React elements (as in <div>Hello React!</div> instead of React.createElement("div", null, "Hello React!")). We will talk about JSX in more details, shortly.