Step 11
I have deployed the backed on Heroku and updated the frontend to use the deployed backed instead of the local backend. In doing so, I decided to read the BASE_URL variable for the API server from environment variables.
React actually uses the dotenv library under the hood. You can work with environment variables this way:
- create
.envfile in the root of the project - set environment variables starting with
REACT_APP_ - access the variable by
process.env.REACT_APP_...in components
For example, I created a .env file with the following content:
REACT_APP_BASE_URL=http://localhost:4567
And, updated ZirectoryApi.js file:
- const BASE_URL = "http://localhost:4567";
+ const BASE_URL = process.env.REACT_APP_BASE_URL;
Running the backend and frontend locally, this will work. For deployment, changed the REACT_APP_BASE_URL to the deployed backend and then build the frontend again (with npm run build). Finally, deploy the frontend using netlify deploy command (don't forget to include the _redirects file in the build folder, first).
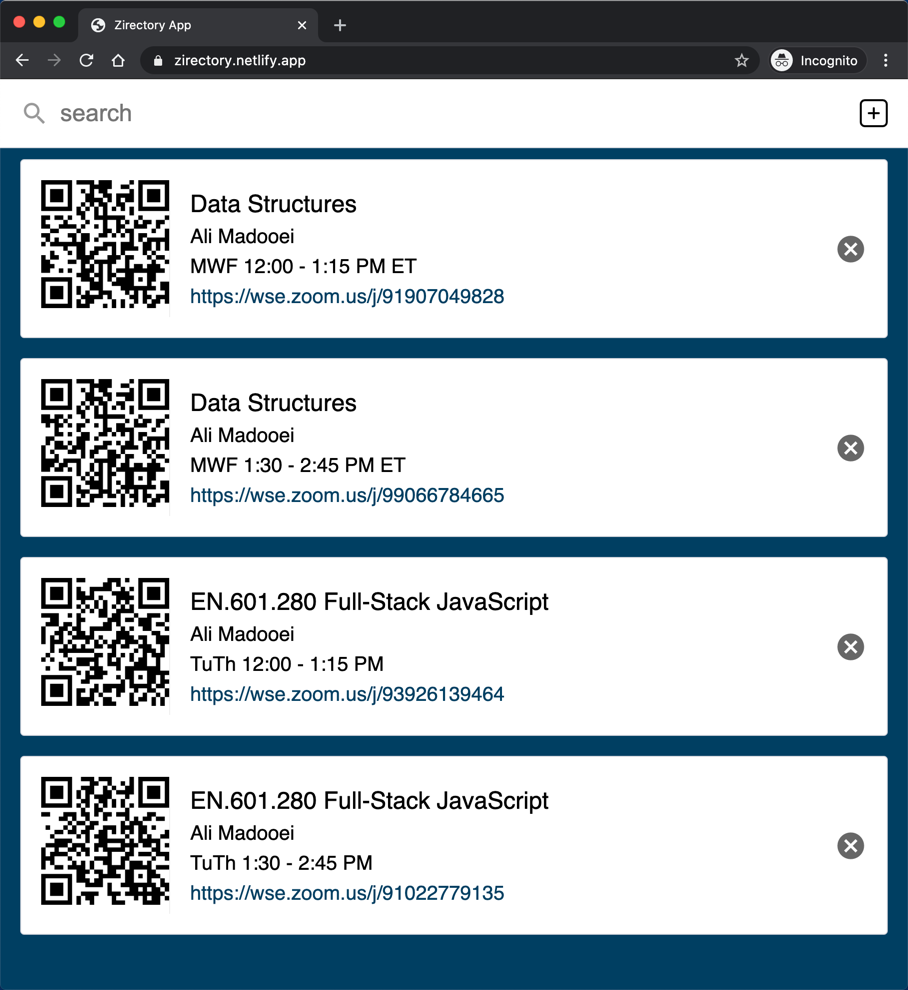
Feel free to visit the deployed app at https://zirectory.netlify.app: