Step 8
Let's try something! Open index.js and update the route handler for GET /:
app.get("/", (req, res) => {
res.render("index.njk", { message: "This is a message!" });
});
Notice I'm passing an object containing a message property to the index.njk template file.
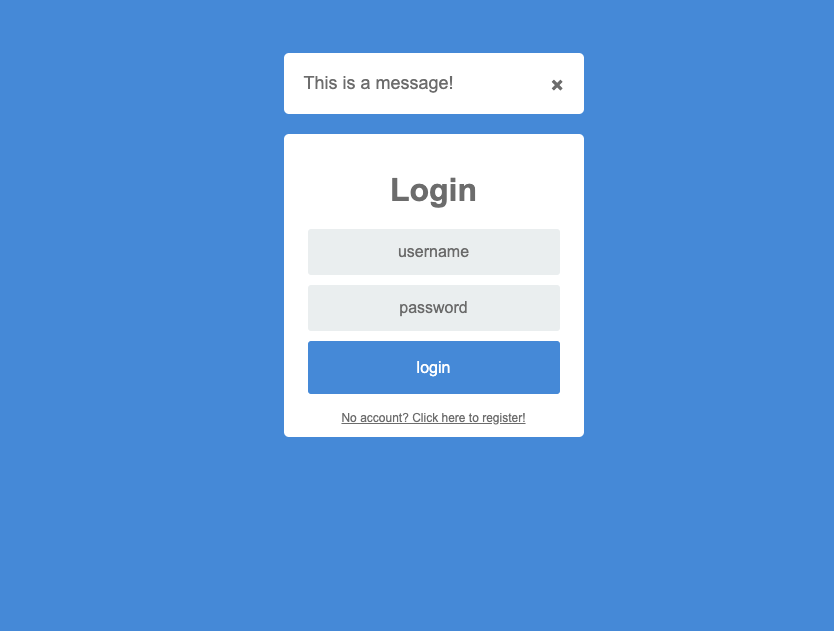
Save index.js and visit http://localhost:5001/:

Notice the message appears at the top of the page and it is dismissible.
How did this happen? Well, open index.njk and notice the body block starts with
{{ super() }}
This statement means include whatever is already defined in the body block inside the base template (base.njk). So open base.njk and notice the content of the body block:
{% block body %}
{% if message %}
{% include "alert.njk" %}
{% endif %}
{% endblock %}
The statement above indicate, if there is a message variable passed to the template, then include the content of alert.njk in that place. So, open alert.njk:
<div class="alert">
<div class="closebtn" onclick="this.parentElement.style.display='none';">×</div>
{{ message }}
</div>
The alert.njk basically contains the dismissible message element that was displayed when you visited the app's homepage.