Step 8
After careful inspection of the "preview" page for the Litera theme, I've updated the index.html file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>SIS API Search</title>
<link rel="stylesheet" href="bootstrap.css" />
</head>
<body>
<div class="container">
<h2>Search JHU SIS API</h2>
<br />
<label for="schools">Choose a school:</label>
<select class="form-control" name="schools" id="schools">
<option value="all">All</option>
</select>
<br />
<label for="terms">Choose a term:</label>
<select class="form-control" name="terms" id="terms">
<option value="all">All</option>
</select>
<br />
<label for="query">Course name or id:</label>
<textarea
class="form-control"
id="query"
name="query"
rows="1"
cols="50"
></textarea>
<br />
<button class="btn btn-primary" id="searchBtn">Search</button>
<br />
<br />
<div class="result"></div>
</div>
<script src="script.js"></script>
</body>
</html>
Notice how the entire content in wrapped inside a <div class="container"></div> element.
Moreover, when we show the search results, we must add the css selectors as class attributes to the generated html elements, so update the showSearchResults:
function showSearchResults(data) {
const resultDiv = document.querySelector(".result");
resultDiv.innerHTML = "";
const list = document.createElement("ul");
+ list.className = "list-group";
for (let i = 0; i < data.length; i++) {
const item = document.createElement("li");
+ item.className = "list-group-item";
item.innerText = `${data[i]["OfferingName"]} (${data[i]["SectionName"]}) ${data[i]["Title"]}`;
list.append(item);
}
resultDiv.append(list);
}
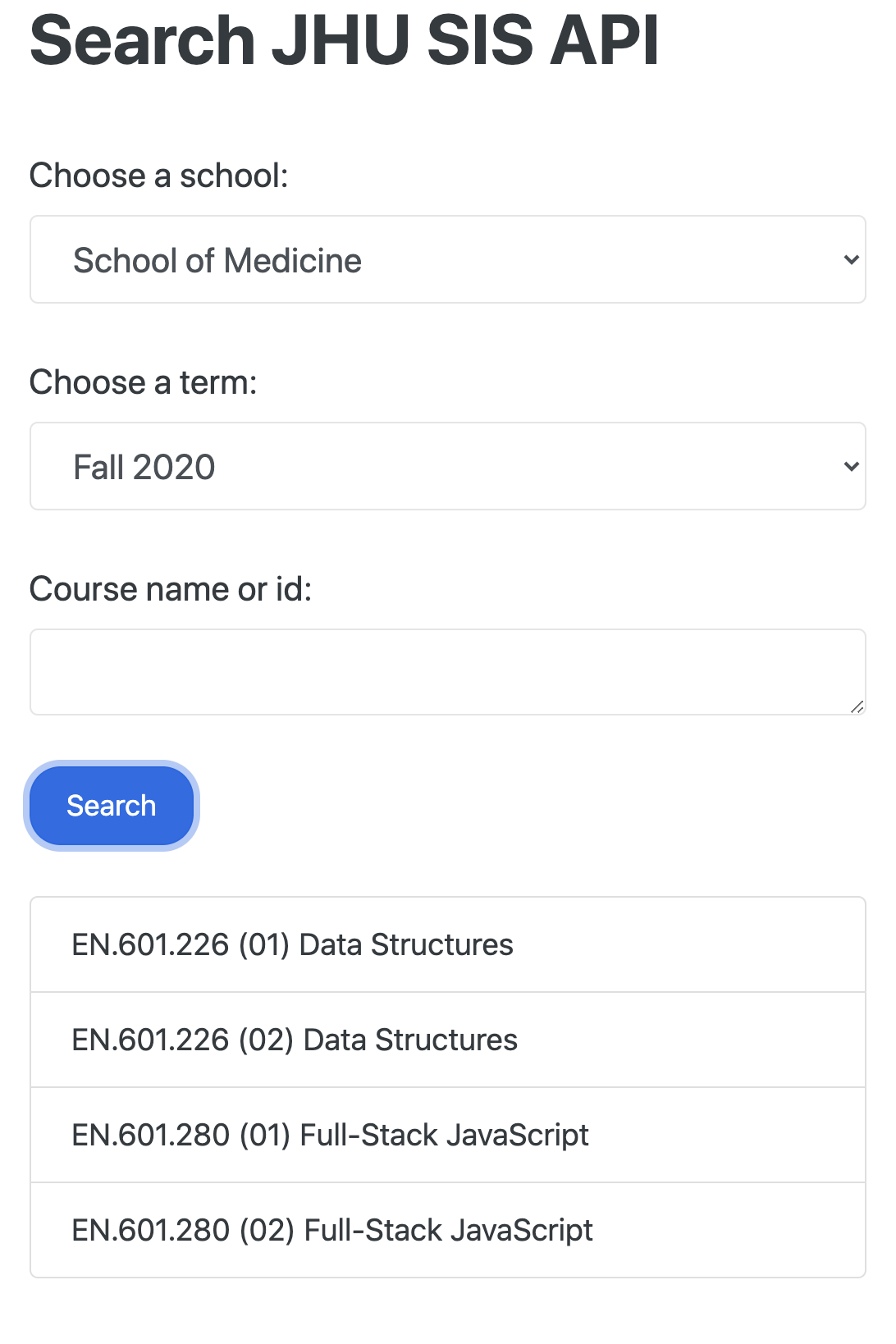
Here is what the outcome should look like: