Step 12
Let's add a method to ListMeetings component to update the query:
updateQuery = (query) => {
this.setState({ query });
};
We can now pass the query and the updateQuery method to the Search component:
- <Search />
+ <Search query={this.state.query} updateQuery={this.updateQuery} />
Finally, update the Search component to use the props provided to it:
import "./Search.css";
function Search(props) {
const { query, updateQuery } = props;
return (
<input
className="search-meetings"
type="text"
placeholder="search"
value={query}
onChange={(event) => updateQuery(event.target.value)}
/>
);
}
export default Search;
For sanity check, we can update the updateQuery method to print the updated query to the console:
updateQuery = (query) => {
this.setState({ query });
+ console.log(this.state.query);
};
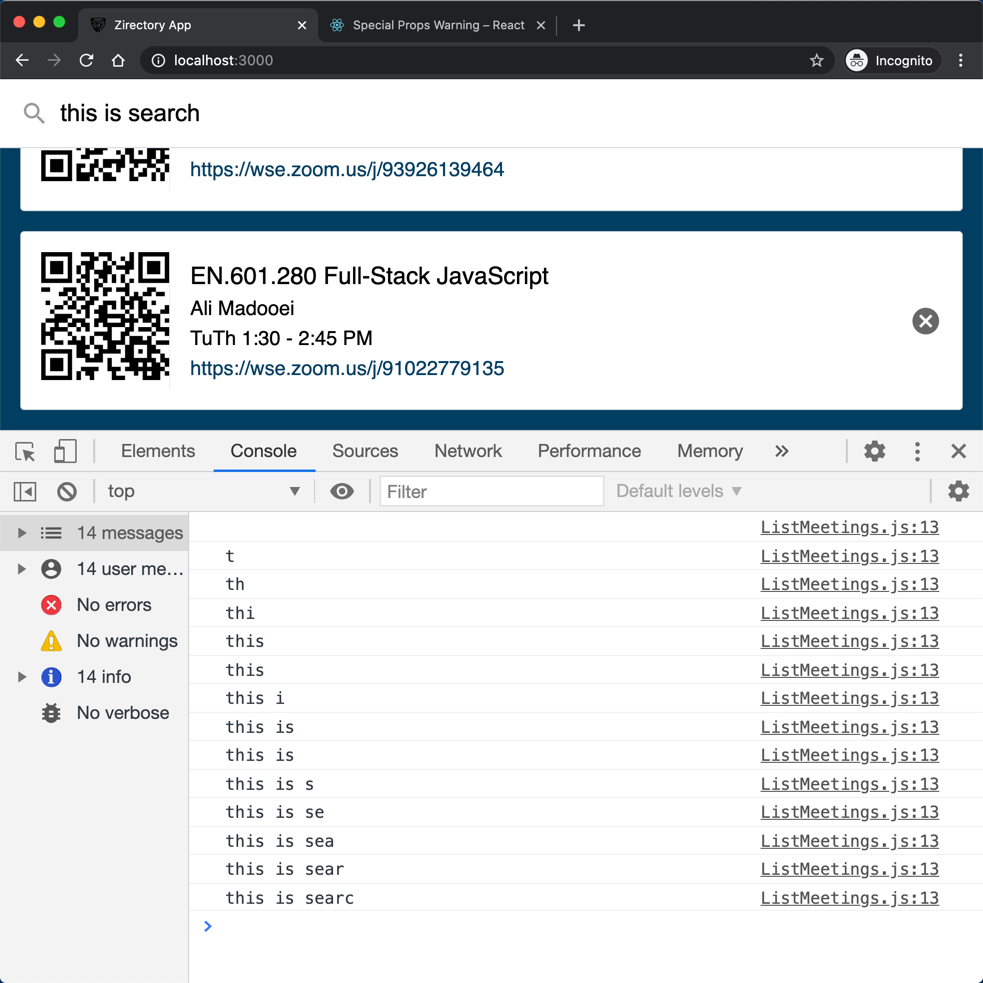
Save the file and view the app in the browser. Open the Browser Console and type in a query in the search bar.