Step 10
The final piece is to add send a search request to the SIS API and display the response.
Update the search function:
- console.log(`search for ${query} in the ${school} during ${term}`);
- showSearchResults(courses);
+ fetch(
+ `https://sis.jhu.edu/api/classes?key=${key}&School=${school}&Term=${term}&CourseTitle=${query}`,
+ requestOptions
+ )
+ .then((response) => response.json())
+ .then((data) => showSearchResults(data))
+ .catch((error) => console.log("error", error));
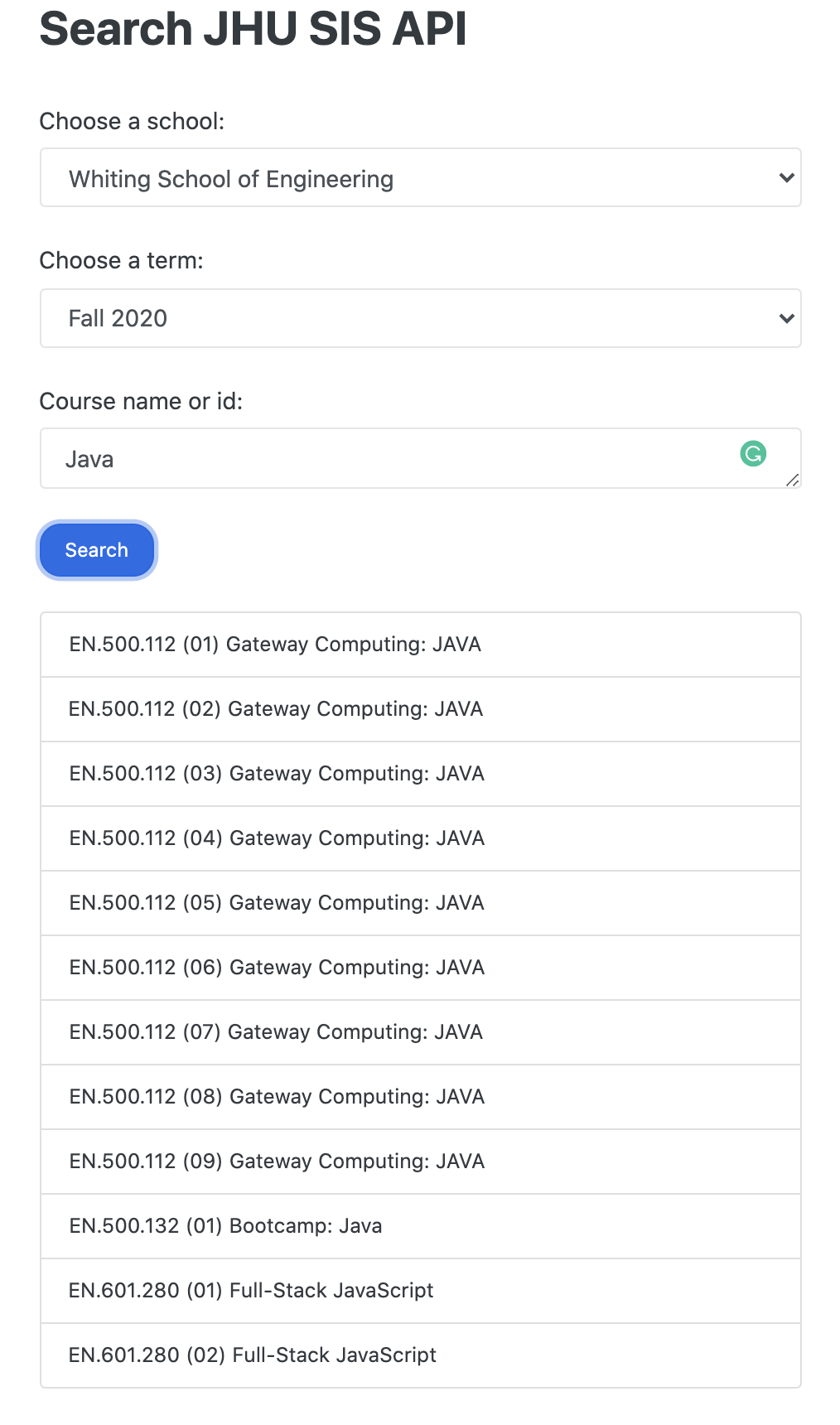
Save your code again and try it in your browser. Make sure the "Allow-Control-Allow-Origin" plugin is "on".

You can access the complete application at https://github.com/cs280fall20/course-search-sis-api.