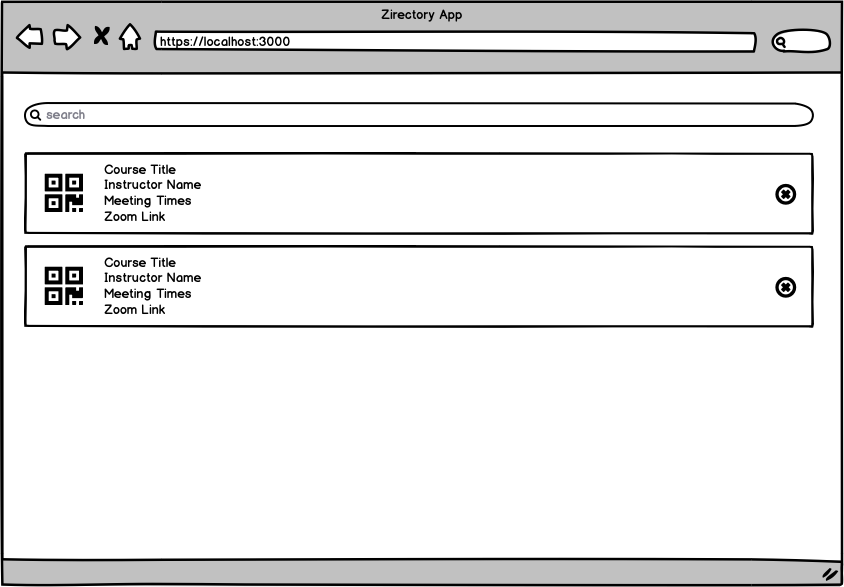
Step 8
In the wireframe, there is a QR code next to each meeting.

The QR shall contain the Zoom link for that meeting. Let's add that to our application.
We can now take a break from this app, go spend a few weeks reading about QR, trying to implement it, test it, and then come back here an add it to our application! Alternatively, we can do a Google search for "QR React component" (as I did) and find ready to use component such as qrcode.react on NPM.
Stop the application and install qrcode.react:
npm install qrcode.react
Open Meeting.js and import qrcode.react:
import QRCode from "qrcode.react";
Add a QR to the React element returned from the Meeting component:
return (
return (
<li className="meeting-list-item" key={key}>
+ <div>
+ <QRCode value={meeting.link} />
+ </div>
<div className="meeting-details">
<p className="title">{meeting.course}</p>
<p>{meeting.instructor}</p>
<p>{meeting.time}</p>
<p>
<a href={meeting.link}>{meeting.link}</a>
</p>
</div>
</li>
);
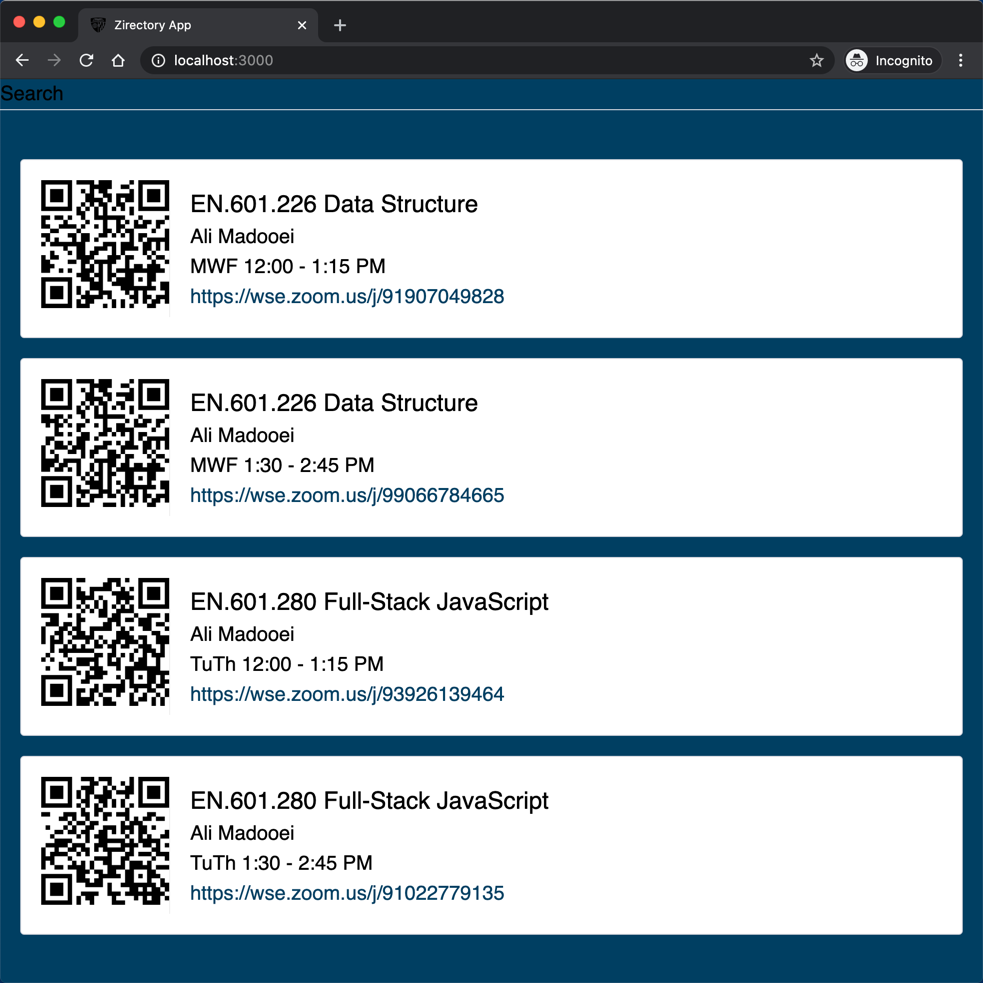
Save the file and run the application. Open http://localhost:3000 to view it in the browser.

Aside: This is why JavaScript is the solution fo rapid software prototyping. It took us a Google search and perhaps 5 minutes of reading to added a QR component to our application!