Step 10
Notice that react bundles all input data to a Component into an object called props. It is difficult to keep track of (and validate) the props that a component receives. To mitigate this shortcoming, the folks who created React also created a package called prop-types.
Stop the application and install prop-types:
npm install prop-types
Open the ListMeetings.js and import prop-types:
import PropTypes from "prop-types";
If you look inside App.js you will find we send two props to ListMeetings component
<ListMeetings
meetings={this.state.meetings}
onDeleteMeeting={this.removeMeeting}
/>
Add the following to the end of ListMeetings.js:
ListMeetings.propTypes = {
meetings: PropTypes.array.isRequired,
onDeleteMeeting: PropTypes.func.isRequired
};
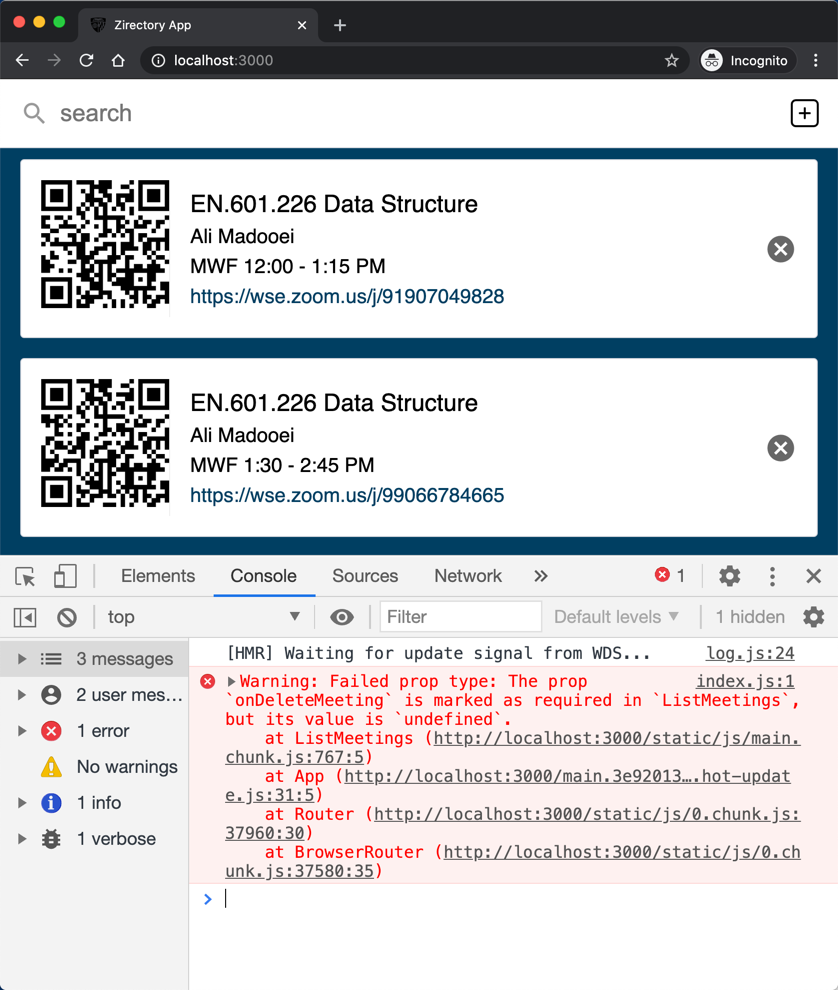
Save the file and run the app; go to App.js and comment out onDeleteMeeting={this.removeMeeting}. Save the file and check out the browser console.

Notice how the PropTypes package gives you a warning.
PropTypes is made to "type check" the props. As an added advantage, you can use it as a documentation of the props which your component receives.
PropTypes can be made to check the nested structure of your props:
ListMeetings.propTypes = {
meetings: PropTypes.arrayOf(
PropTypes.shape({
_id: PropTypes.string,
course: PropTypes.string.isRequired,
instructor: PropTypes.string.isRequired,
time: PropTypes.string.isRequired,
link: PropTypes.string.isRequired,
})
).isRequired,
onDeleteMeeting: PropTypes.func.isRequired,
};
You can learn more about PropTypes here.