Step 9
We have created a production bundle for our application. It is time to deploy it.
There are many options available to deploy your React app, from GitHub Pages to Heroku. Some of these are enumerated in the article 10 ways to deploy a React app for free by LogRocket. A more general discussion of the topic can be found in create-react-app documentation on deployment.
I found Netlify a good option for deploying React applications. Netlify is a service for deploying JAMStack applications. (If you are wondering what is JAMStack, read What (the Hell) Is the JAMstack?!)
Netlify has an article, Deploy React Apps in less than 30 Seconds, which we will follow here with some adjustments.
First, you need to sign up for a free account on Netlify.
Next, install Netlify CLI:
npm install -g netlify-cli
Then, connect your Netlify CLI to your Netlify account using the following command in the terminal:
netlify login
The command will open up your browser and take you to Netlify to grant permission.
Finally, deploy your React app using Netlify CLI. You must first change directory to zirectory-app folder:
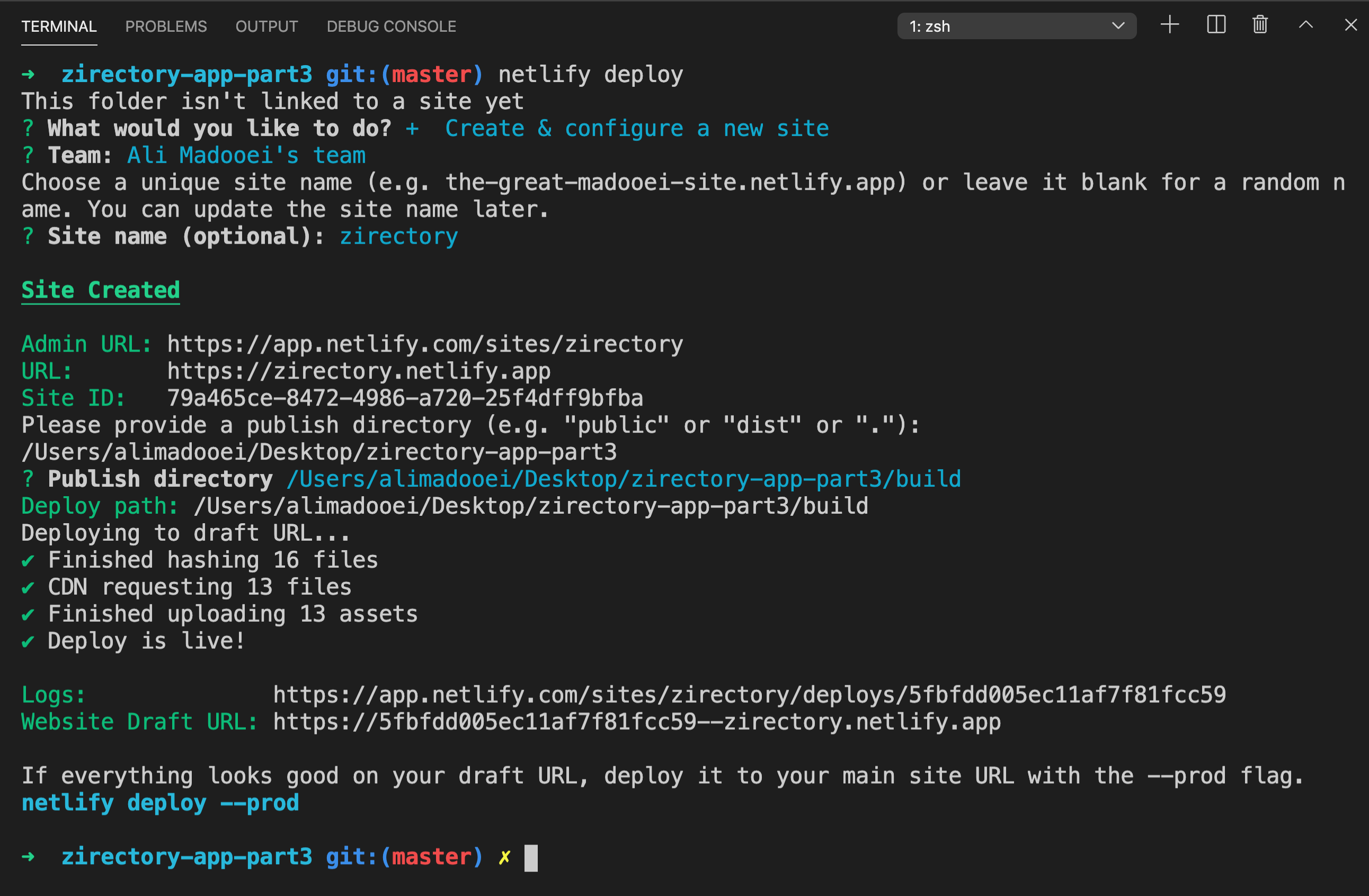
netlify deploy
The command above will present you with a number of prompts.
Notice, when you are asked for "deploy path", you must answer "build" which is the folder that contains your optimized React app ready for production.

This is going to create a website and deploy it to a draft URL first which you can view at the provided URL. The draft URL is like a staging environment for previewing and testing your app. Once you are happy with the deployed app, you can take it live by the following command:
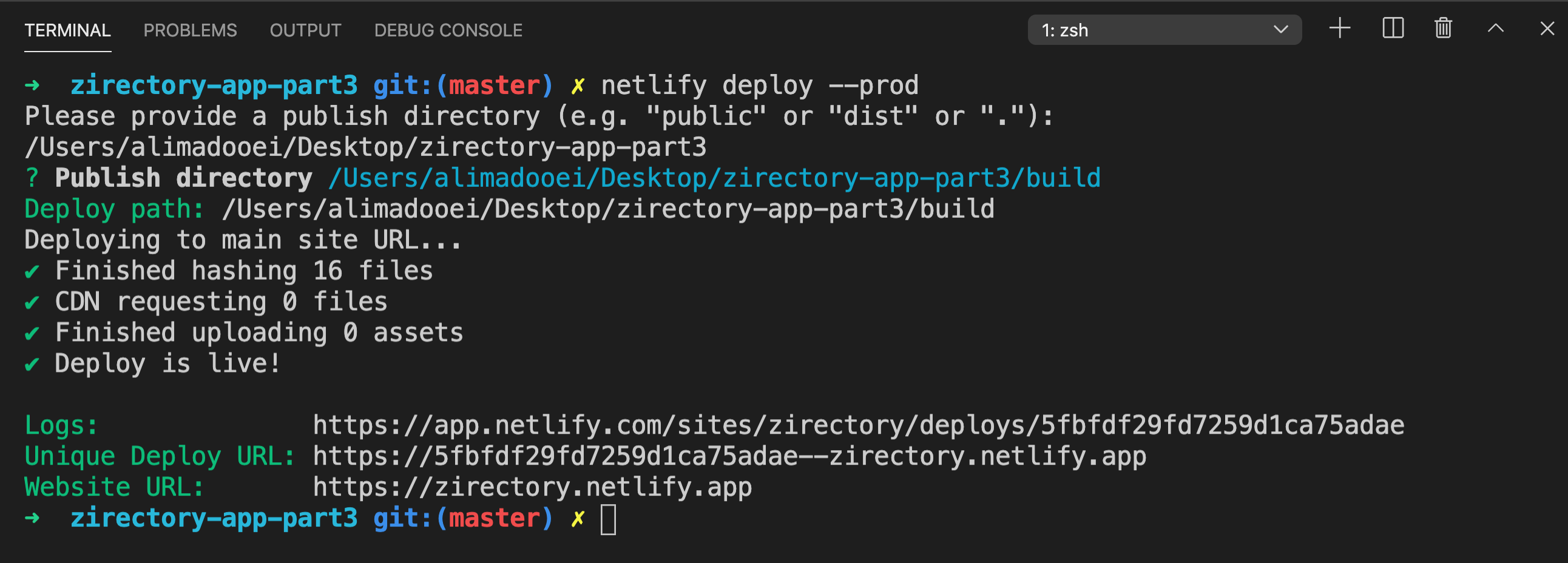
netlify deploy --prod
This will ask one more time for the "deploy path" which you must answer with "build" (to point to the build folder). It then deploys the app and gives you two URLs:

I get two URLs: a Unique Deploy URL which represents the unique URL for each individual deployment and a Live URL which always displays your latest deployment.
Each time you update your site and deploy it with Netlify deploy, you're going to get a unique URL for that deployment.
So if you deploy your app multiple times, you will have multiple unique URLs so that you can point users to specific versions of your app. But the live URL always displays your latest changes at the same URL. This is one of the features that I really like about Netlify!
Another thing I like about Netlify is that it automatically secures your site over HTTPS at no cost.