Step 4
Let's build the "create meeting" view!
Update the CreateMeeting.js file as follows:
import "./CreateMeeting.css";
function CreateMeeting() {
return (
<div>
<a href="/" className="close-create-meeting">Close</a>
<form className="create-meeting-form">
<div className="create-meeting-details">
<input type="text" name="course" placeholder="Course" />
<input type="text" name="instructor" placeholder="Instructor" />
<input type="text" name="time" placeholder="Meeting Times" />
<input type="url" name="link" placeholder="Meeting Link" />
<button>Add Meeting</button>
</div>
</form>
</div>
);
}
export default CreateMeeting;
And here is the styling CreateMeeting.css
.close-create-meeting {
display: block;
width: 60px;
height: 60px;
background-image: url("./icons/arrow-back.svg");
background-position: center;
background-repeat: no-repeat;
background-size: 30px;
font-size: 0;
color: white;
}
.create-meeting-form {
background-color: white;
padding: 40px 40px 20px 20px;
max-width: 500px;
margin: 0 auto;
display: flex;
}
.create-meeting-details {
margin-left: 20px;
}
.create-meeting-details input {
width: 100%;
padding: 5px 10px;
margin-bottom: 10px;
font-size: inherit;
background: transparent;
border: none;
border-bottom: 1px solid #ccc;
outline: 0;
}
.create-meeting-details button {
margin-top: 20px;
background: #ccc;
padding: 10px;
text-transform: uppercase;
font-size: inherit;
border: none;
outline: 0;
}
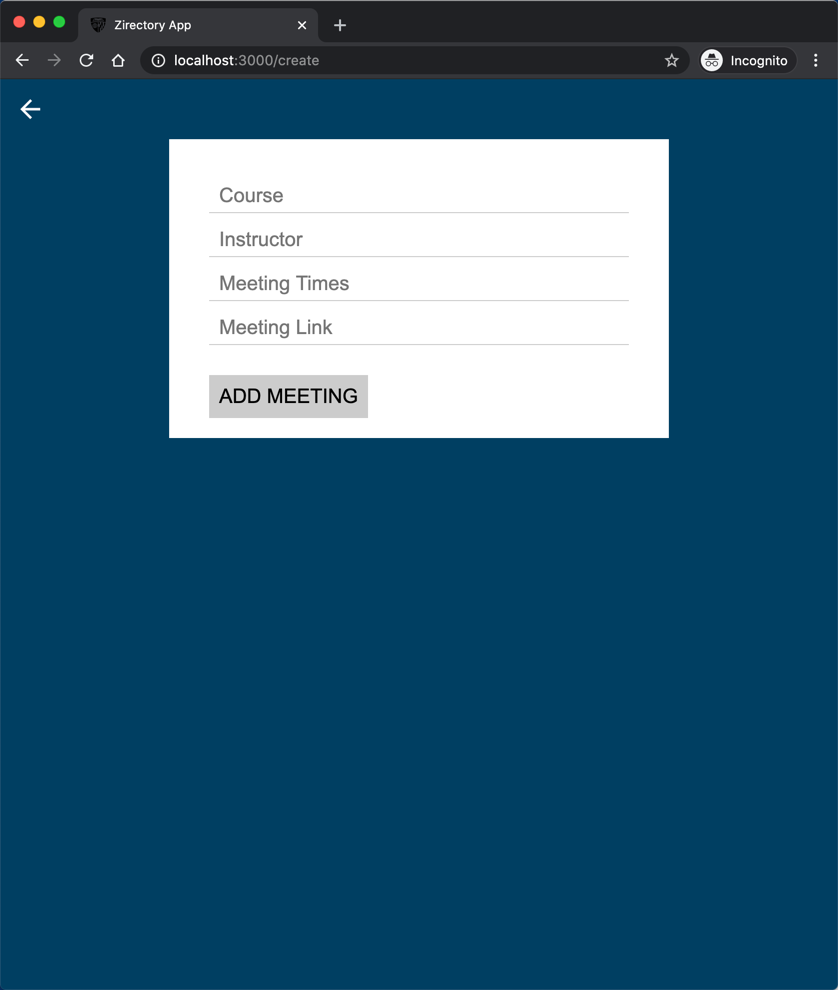
Save the file and revisit the app in your browser. Visit the "create meeting" view at http://localhost:3000/create: