Step 6
Let's put in place a process to display search results. For now, since the search function is not really performing a search, we will simply display the entire courses data object.
Add the following function to script.js
function showSearchResults(data) {
const resultDiv = document.querySelector(".result");
resultDiv.innerHTML = "";
const list = document.createElement("ul");
for (let i = 0; i < data.length; i++) {
const item = document.createElement("li");
item.innerText = `${data[i]["OfferingName"]} (${data[i]["SectionName"]}) ${data[i]["Title"]}`;
list.append(item);
}
resultDiv.append(list);
}
Let's have the search method call showSearchResults:
function search() {
const query = document.getElementById("query").value.trim();
const school = document.getElementById("schools").value;
const term = document.getElementById("terms").value;
console.log(`search for ${query} in the ${school} during ${term}`);
+ showSearchResults(courses);
}
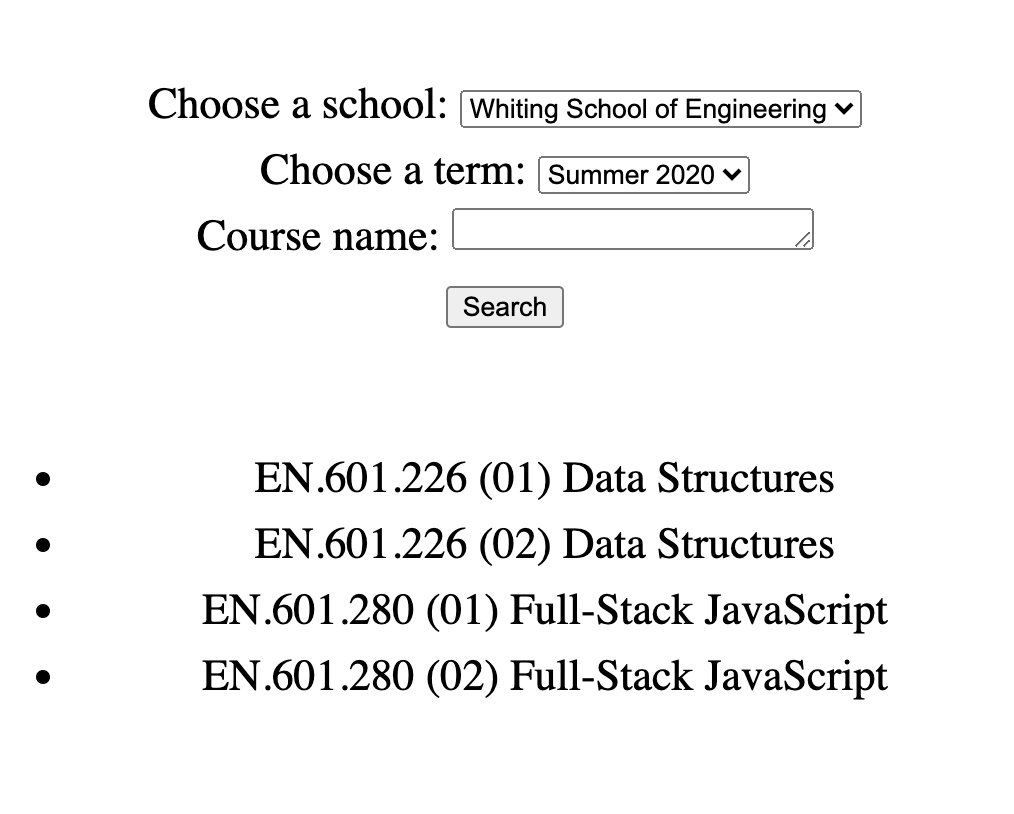
As you run the application and perform a search, the UI should look like this: