Step 12
As the final step, I want to bring your attention to React Developer Tools, a browser extention that adds React debugging tools to the Chrome Developer Tools.
Install it. Run the a and open the browser Developer Tools.

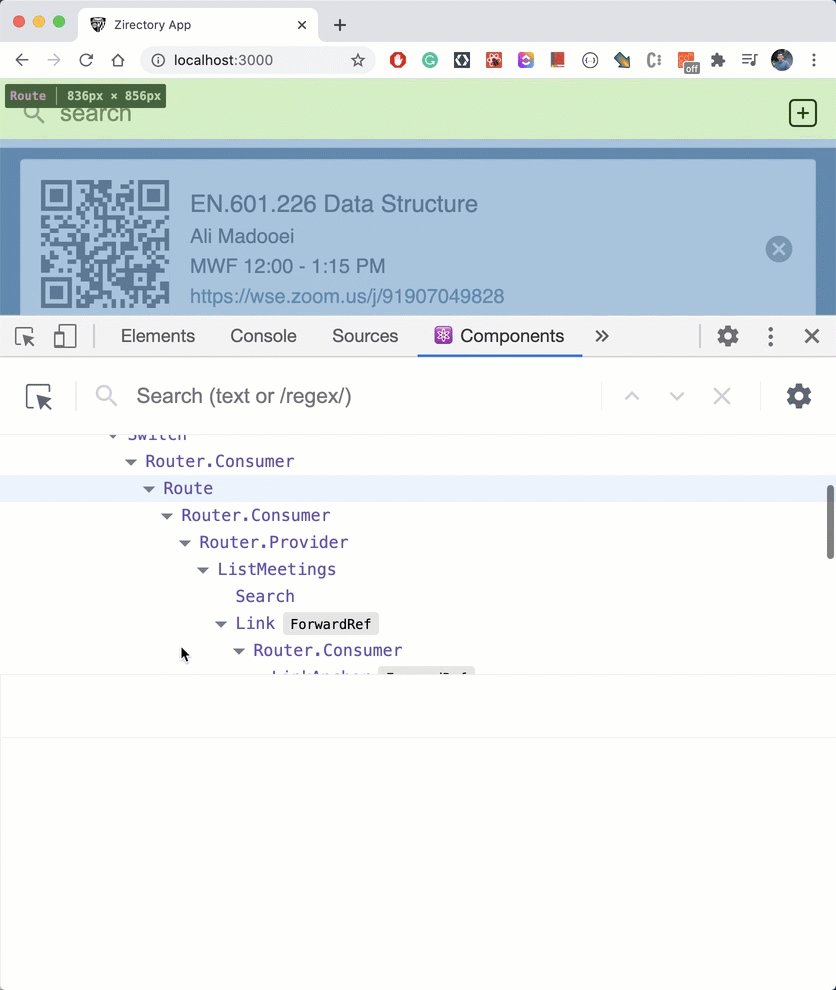
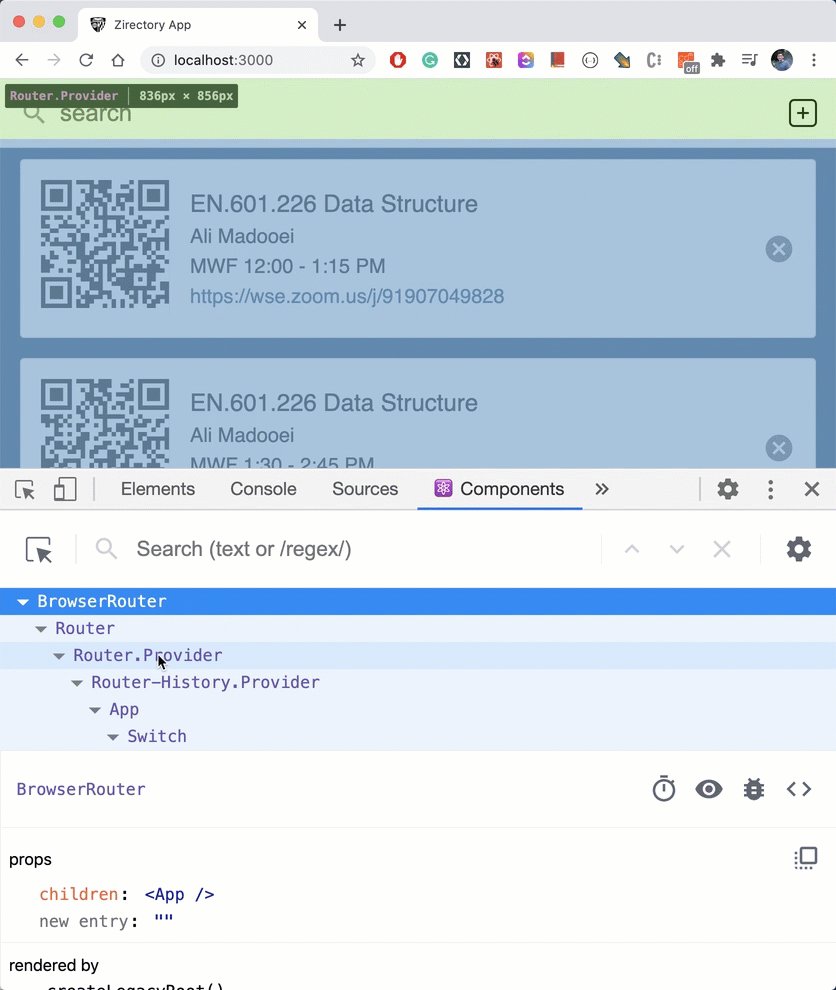
Notice there are two new tabs: Components and Profiler. You can use these tabs to navigate through the React components (viewing their props, state, etc) or profile the performance of your application.
To learn more about this, I recommend reading How to use the React Developer Tools.