Step 8
We need to add the meeting to the state of App (similar to how we removed a meeting from it).
Open App.js and add the following method to the App class:
addMeeting = (meeting) => {
this.setState({
meetings: this.state.meetings.concat(meeting),
});
};
Pass this method as a prop to CreateMeeting component:
- <CreateMeeting />
+ <CreateMeeting onCreateMeeting={this.addMeeting} />
Update the handleSubmit method in CreateMeeting:
handleSubmit(event) {
- alert("A meeting was added: " + JSON.stringify(this.state));
+ this.props.onCreateMeeting(this.state)
event.preventDefault();
+ this.props.history.push("/");
}
The last statement allows us to "redirect" to the homepage. It does so using the history object in react-router library (which is based on the browser history API).
The history object is not passed as props, by default. To do so, you must wrap the CreateMeeting component in the withRouter higher-order component from the react-router package:
- Import
withRouterinCreateMeeting.jsimport { withRouter } from "react-router"; - Update the export statement in
CreateMeeting.jsexport default withRouter(CreateMeeting);
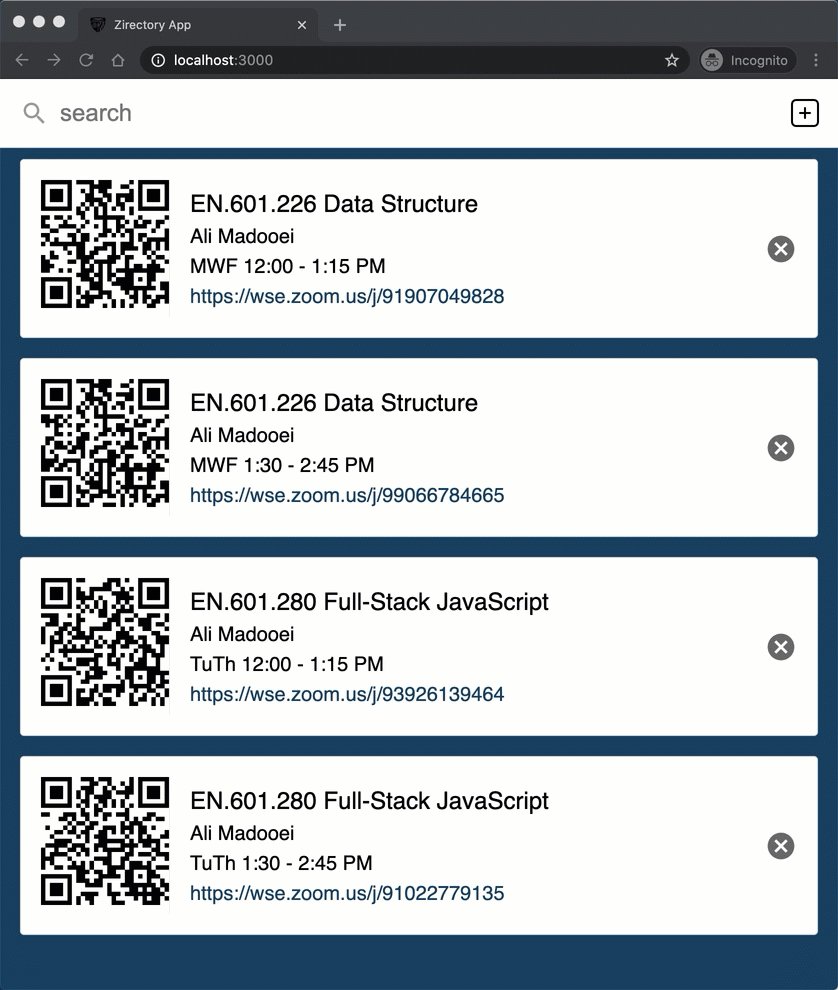
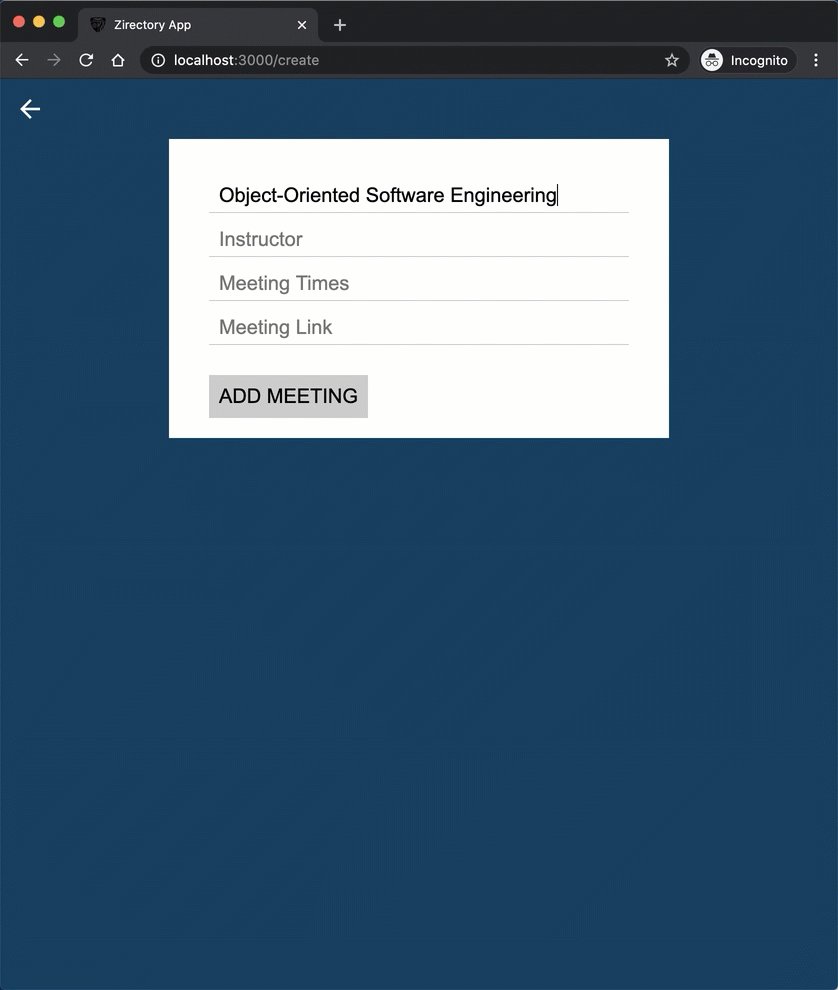
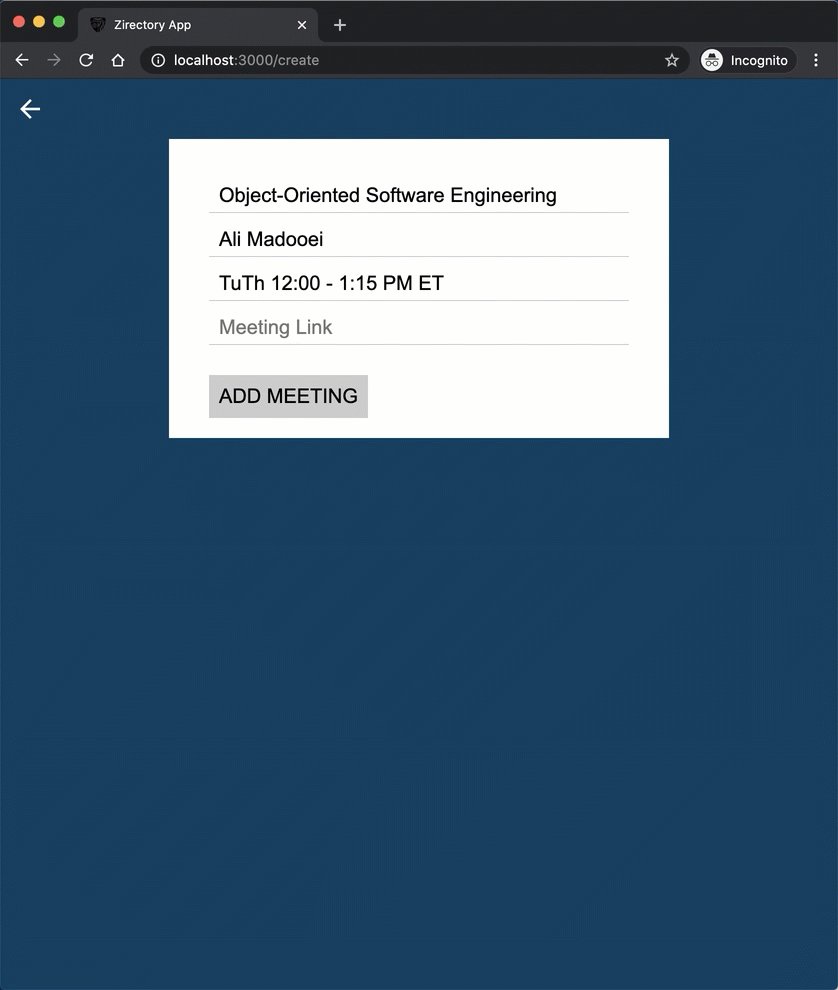
Save the file and revisit the app in your browser, and try to add a meeting.