Step 11
Let's update the catch block in the route handler for POST /login in index.js:
} catch (err) {
console.log(err);
// redirect to homepage
res.cookie("message", "Incorrect username or password").redirect("/");
}
Also, update the route handler for GET /:
app.get("/", (req, res) => {
const message = req.cookies.message;
res.render("index.njk", { message });
});
Notice the message is read from the req.cookies and not req.query.
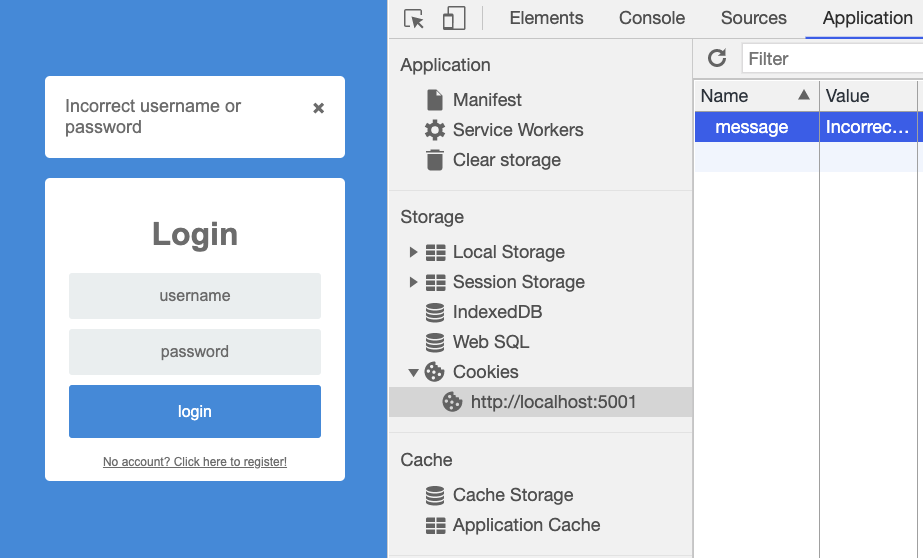
Save index.js and visit http://localhost:5001/. Enter a username/password that does not exist in the database. You must get the "Incorrect username or password" message. But notice the URL is simply http://localhost:5001/. So where does this data come from?
Open the developer tools, go to "Application" tab and look under "Cookies".