Step 3
There are several special methods declared in the React Component class that are called Lifecycle Methods.
React (automatically) calls the lifecycle methods at certain times during the "life" of a Component.
Here are the most commonly used ones (but there are more):
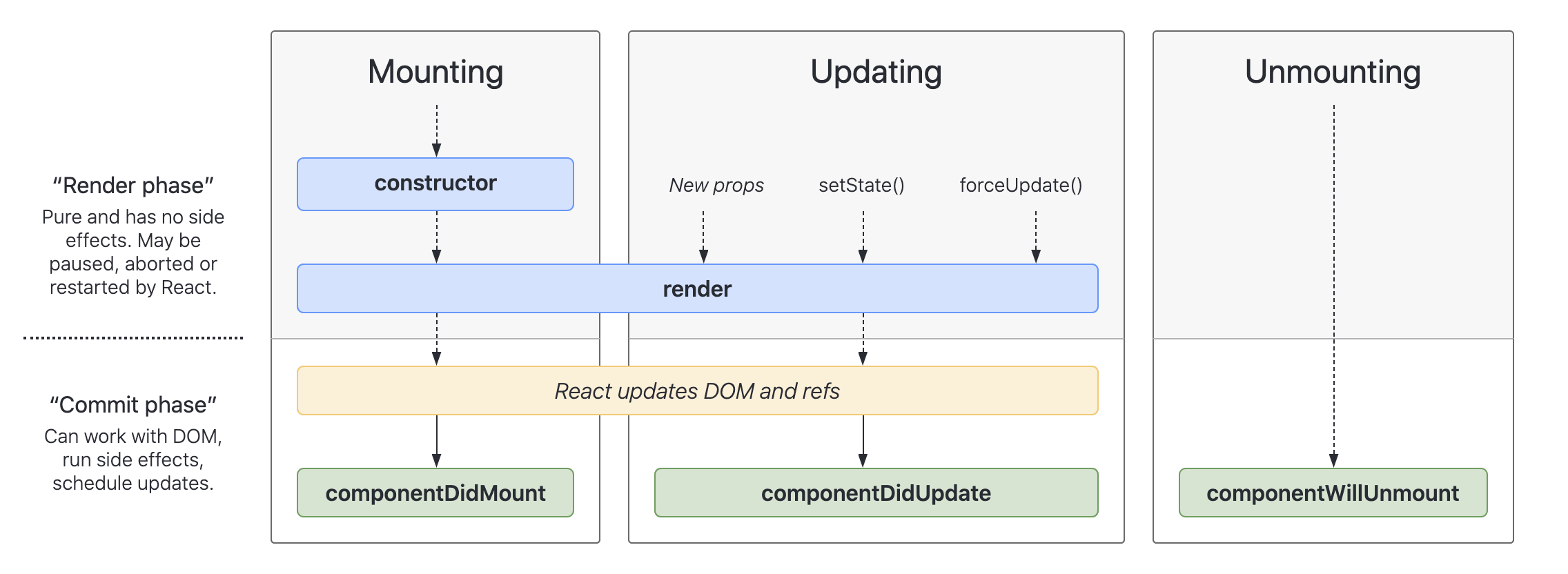
componentWillMount(): invoked immediately before the component is inserted into the DOM.componentDidMount(): invoked immediately after the component is inserted into the DOM.componentWillUnmount(): invoked immediately before a component is removed from the DOM.componentWillReceiveProps(): invoked whenever the component is about to receive brand new props.
In fact, the constructor and the render methods are also considered lifecycle methods!

The image above is a screenshot from interactive react lifecycle methods diagram.
The componentDidMount() is the (lifecycle) method which is commonly used to read data from an external API.
Override componentDidMount() in App:
componentDidMount() {
axios
.get("http://localhost:4567/api/meetings")
.then((response) => this.setState({ meetings: response.data.data }))
.catch((err) => console.log(err));
}
Save the file and revisit the app in your browser; everything must look and function as before! You must see the sample meetings data but this time they are retrieved from the backend.
Read The React Component Lifecycle on Medium to learn more about it. There is also a section on React's documentation called State and Lifecycle which I recommend reading.
Caution: After introduction of "Hooks" in React, some consider lifecycle methods as legacy approach which should be replaced with use of hooks. Here is a good read on that topic: Replacing Lifecycle methods with React Hooks.