Step 2
Create a file CreateMeeting.js with the following content:
function CreateMeeting() {
return <div>Create Meeting</div>;
}
export default CreateMeeting;
Update ListMeetings.js to include a link to navigate to "create meeting" view!
<div className="list-meetings-top">
<Search query={this.state.query} updateQuery={this.updateQuery} />
+ <a href="/create" className="add-meeting">Add Meeting</a>
</div>
Add the following styling to ListMeeting.css
.add-meeting {
display: block;
width: 73px;
background: white;
background-image: url("./icons/add.svg");
background-repeat: no-repeat;
background-position: center;
background-size: 28px;
font-size: 0;
}
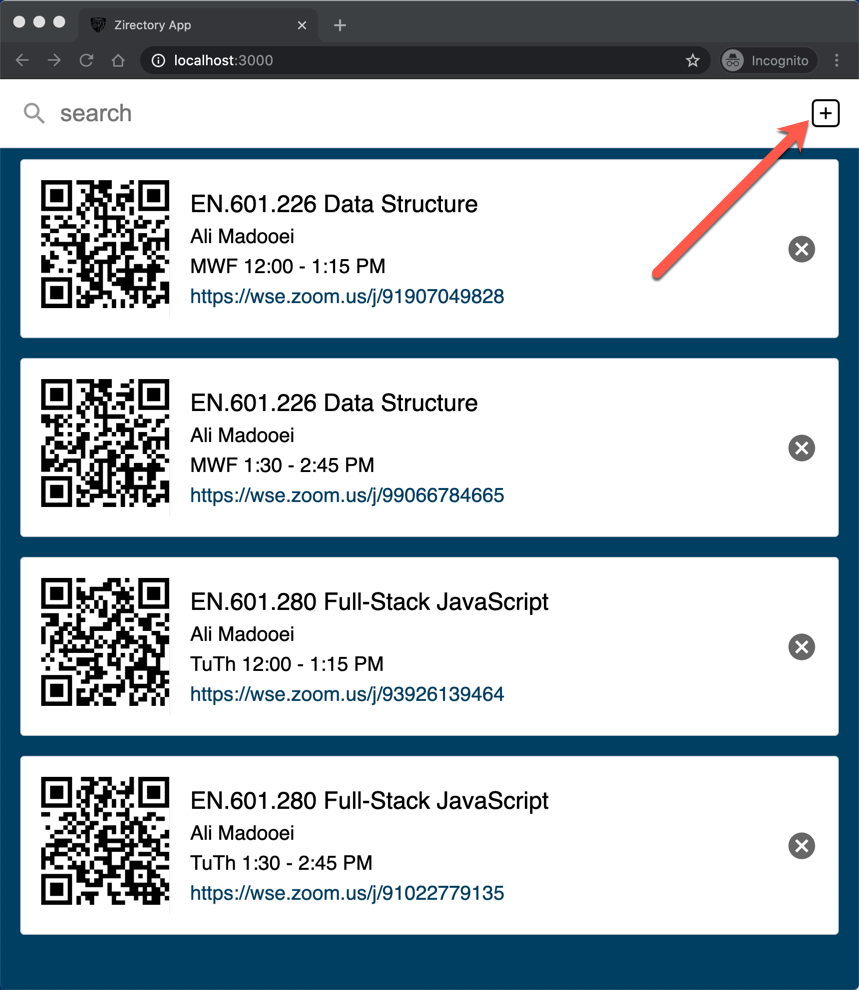
Save the file and revisit the app in your browser. Notice the icon added to the search bar!

Click on the icon; although the URL changes to http://localhost:3000/create, the view does not change!