Step 11
Let's update the Search component:
function Search() {
return <input className="search-meetings" type="text" placeholder="search" />;
}
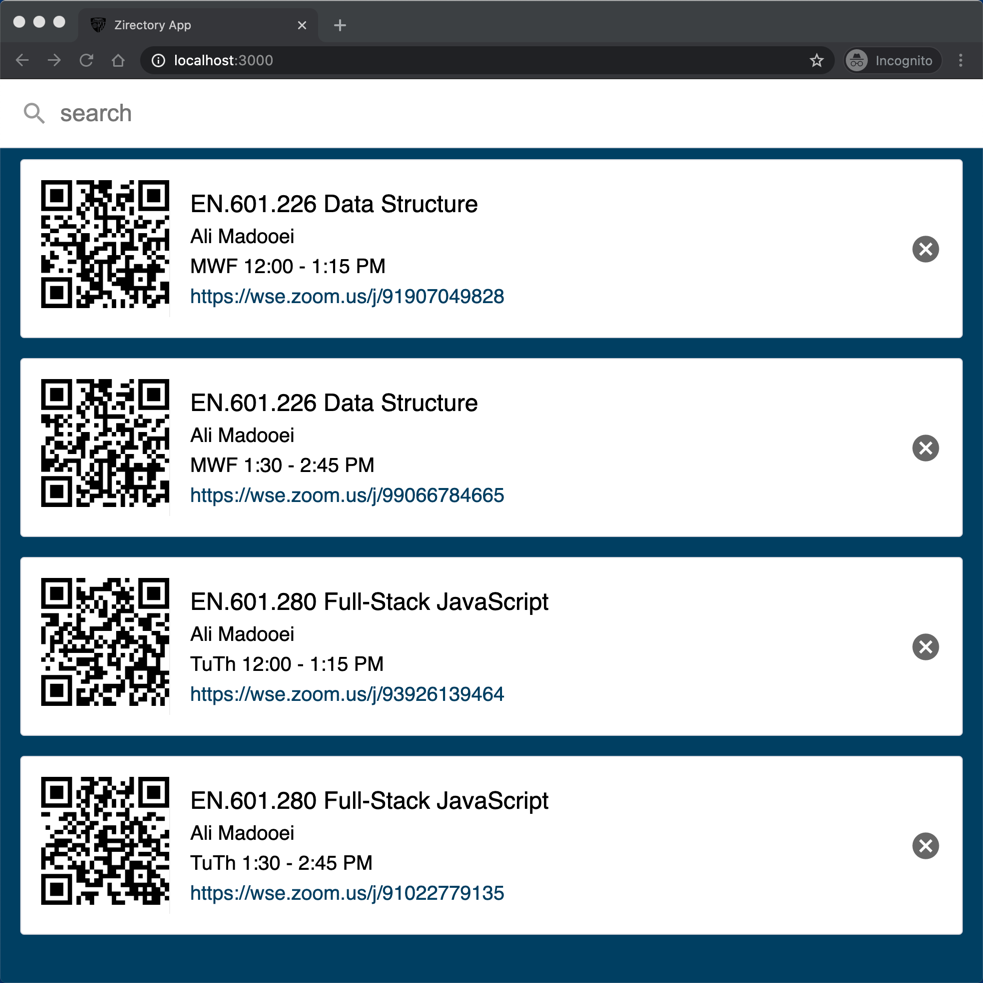
Save the file and view the app in the browser.

We want to filter the meetings based on the search (query) term which a client provides. We need to
- Store the "query" in a variable.
- Filter the meetings based on the "query".
To store the query, we have several options. I made a design decision to store the query as the state of the ListMeetings component. I did this so I can filter the meetings in the ListMeetings component before iteratively passing each meeting to the Meeting component.
So, let's update the ListMeeting to a class component with state!
import "./ListMeetings.css";
import Search from "./Search.js";
import Meeting from "./Meeting.js";
import { Component } from "react";
class ListMeetings extends Component {
state = {
query: ""
}
render() {
return (
<div className="list-meetings">
<div className="list-meetings-top">
<Search />
</div>
<ol className="meeting-list">
{this.props.meetings.map((meeting, index) => (
<Meeting
meeting={meeting}
key={index}
onDeleteMeeting={this.props.onDeleteMeeting}
/>
))}
</ol>
</div>
);
}
}
export default ListMeetings;